UI Development Flow

This article is dedicated to our customers. It describes the User Interface (UI) development process in Django Stars from the idea to the final result.
And if you need help from our design team, please contact us. Well, now let’s see what our UI development process consists of.
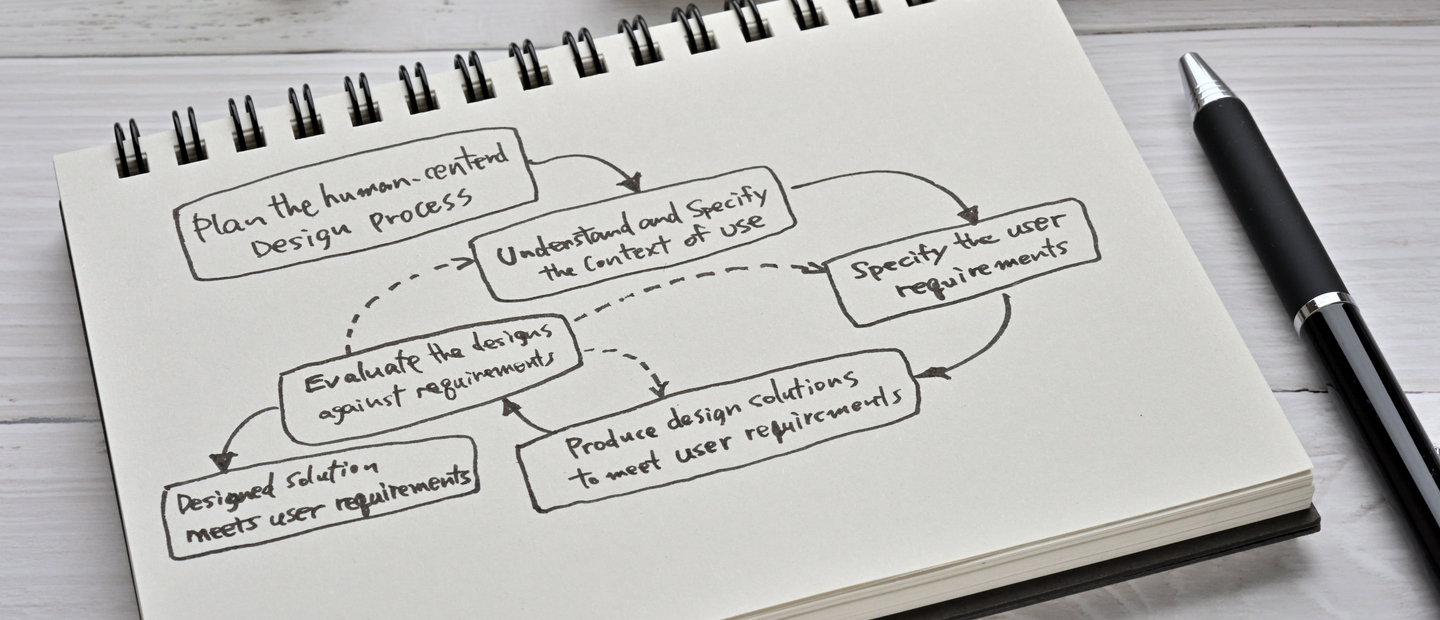
Understanding the Project’s Concept
You have an idea, and we have the tools to implement it. But what should we start with?
We start with the investigation of the business domain, user audience and the use cases of the product. That helps to understand the target audience in a better way, and to build the User Interface(UI) focused on the user needs. This may affect the size and position of buttons, forms, fonts and many other aspects of the interface structure. Let`s compare the FinTech app and the application from the Taxi & Transportation domain.
The first one would include lots of forms, lists, graphs, and transitions. The second one would be oriented on the large and suitable controls, that are easy to use during the ride. In both cases, the interface should be ergonomic and user-friendly but you expect it to differ a lot, right?
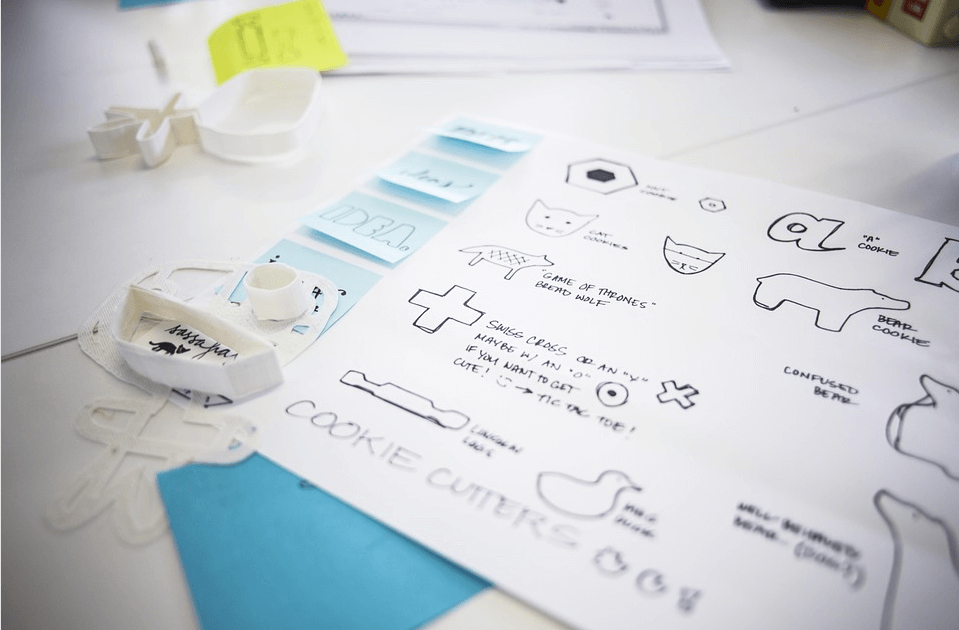
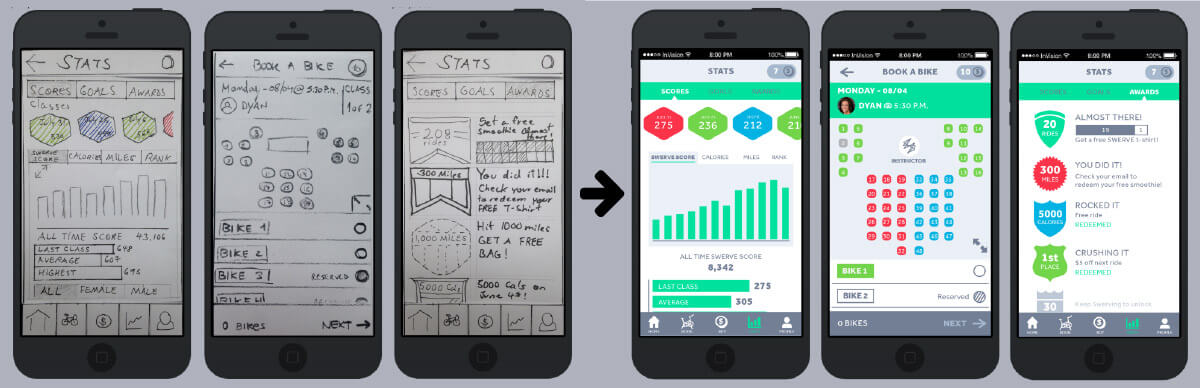
Brainstorming & Sketching

This is the next step in our user interface development process. Once the project’s concept is clear we move to the brainstorming area, to transform our ideas regarding your interface into reality. We bring a pen and a piece of paper. That’s more efficient in terms of time compared to the advanced tools such as Balsamiq Mockups, Sketch, Photoshop, and InVision.
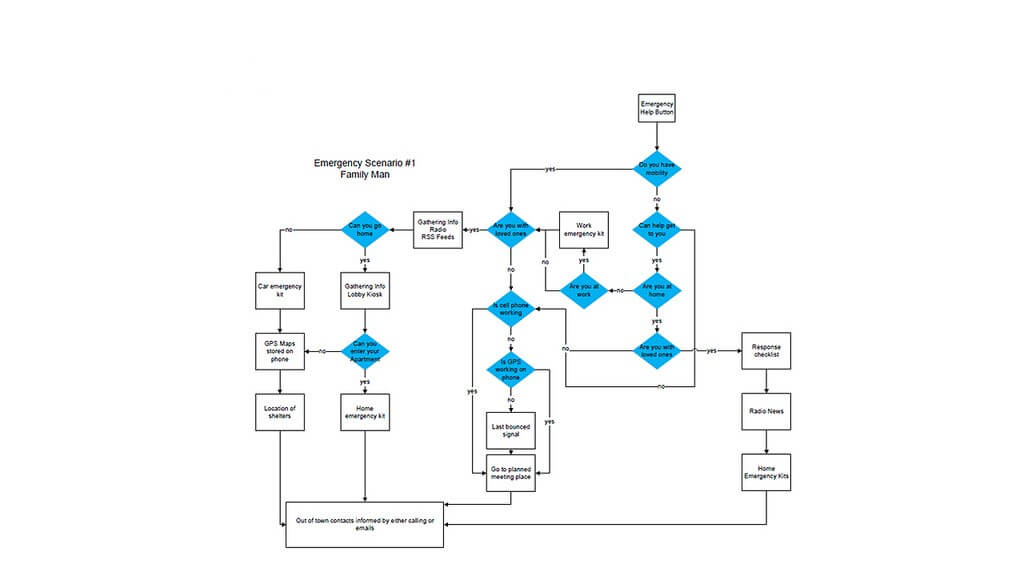
User Flow Diagram

Once sketching is completed we receive the structure of the interface. But how should user interact with it? User Flow Diagram comes into play here. The diagram helps to understand the logic of the product by showing every possible interaction with the UI, the roadmap of those interactions and the interface state at every point.
Structure and Flow Validation
When we finish with the UI sketches and the User Flow Diagram we ask our clients to confirm it. Structure and flow serve as a base of the building(for the User Interface design). That’s very important stage in the UI development. We do not move forward without those being confirmed. That’s much easier to make changes to the interface at this stage. We can take a complex UI/UX website design as an example. If you change the structure after the design implementation, you may face the situation when you have successfully broken the color scheme, UI controls, visual style and other parts by simply changing the placement of several elements. In that case, you will probably need to refuse those changes or re-develop the design partly or even completely.
Choosing the Style of the Interface

When customer confirms the structure and the flow — that’s a signal to move forward. What’s next? We choose the style for the interface. There is a wide choice. That can be minimalist, material design, skeuomorphism, metro interface or any other. While choosing one, we ask our clients for some links to examples they like (that includes styles and effects and helps us to understand you in a better way) and about the plans for the future. We pay attention to the current UI design trends, possible interface scaling, and the time needed for the UI design development and implementation by the development team.
Read Also: Material Design vs Shadcn/UI
Style Validation
At this stage we make a presentation of our versions of the design to our clients, explaining why these or those decisions were made. Customer may disagree with some moments at the very start, as he might not be aware of the full picture and possible pitfalls. The goal here is to end up with a solution that satisfies the client’s vision and follows the best UX design practices.
Choosing and Creating the Preview Form
Once all the listed above is completed, we become ready to show you how your design will look like. It can be presented in various forms. Based on expected fidelity level and the time you are ready to spend that might be one of the following:
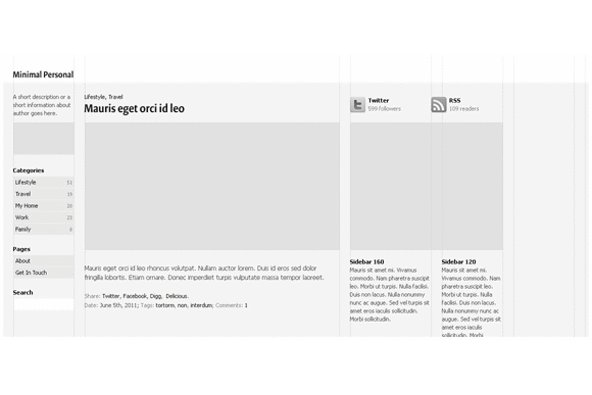
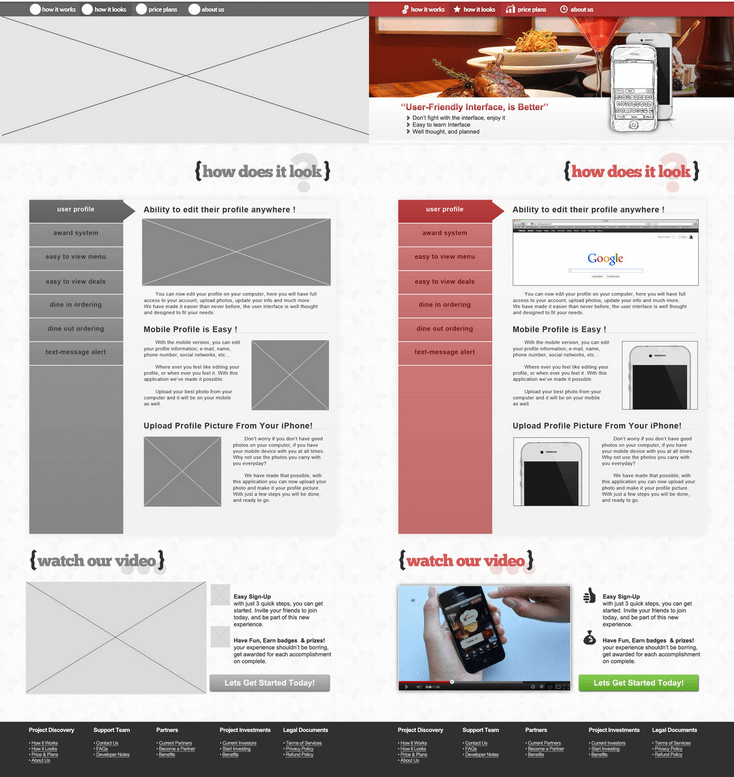
Wireframe

The fastest one for the implementation. That’s a low detailed presentation of the design. Wireframe shows the structure and the description of user interactions with the interface. Regularly it is made in a form of gray blocks.
Mockup

Mockup is a medium or high detailed static representation of the design. It renders the content showing you how your design will look in static. It’s easier for perception compared to gray blocked wireframe, and it is still pretty fast to implement compared to the prototype or the animated UI flow.
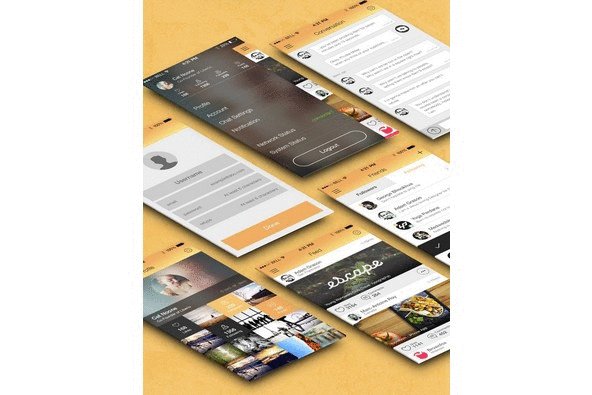
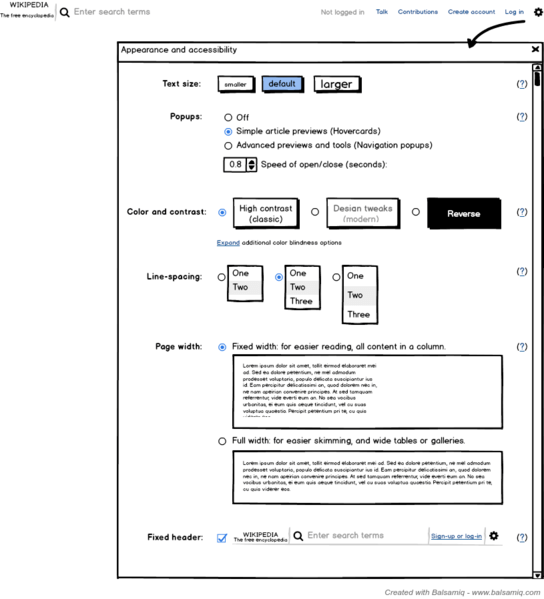
Clickable Prototype

The prototype is a highly detailed representation of the final product that simulates user interaction with the interface. It allows you to click through your app and check the complete flow and animations. However, prototype creation is pretty time-consuming.
Animated UI Flow

Animated UI flow is a video recorded simulation of the user interaction with your app. The creation of such representation is the most time consuming(as it includes the creation of the prototype + the video editing process). However, that’s a pretty suitable way to present your product to colleagues and possible investors in future.
Design Validation
There are people with the exact picture of the design in their heads and there are those who are only guessing. Anyway, everyone has its own vision. On the design validation stage, you see the result and provide us with the comments and suggestions. We, on the other side, adjusting it to meet your expectations.
Summary
Let`s develop the user interface step by step, validate every stage of the UI development, and сonsistently move to the final goal. Such approach saves time, allows to locate the places for improvement on time, and decreases the possibility of extra investments on further stages of product development.
- Which language is best for UI?
- Examples of the programming languages used for UI development are JavaScript, TypeScript, Python, Swift, and Kotlin. The choice depends on the project's specific needs and requirements and the development team's preferences and expertise.
- What makes a good user interface?
A good UI is one that is intuitive, easy to use, and provides a positive user experience. It can be distinguished by clarity, consistency, responsiveness, accessibility, visual appeal, and flexibility. Also, a good interface provides clear and immediate feedback to the user and is designed using the user-centered design approach.
In addition, the Django Stars designers pay attention to the current UI design trends, possible interface scaling, and the time needed for the UI design development and implementation by the development team.
- What are the types of user interfaces?
Here are some examples of the most common UI types used in software and web app development:
- Command-Line Interface (CLI)
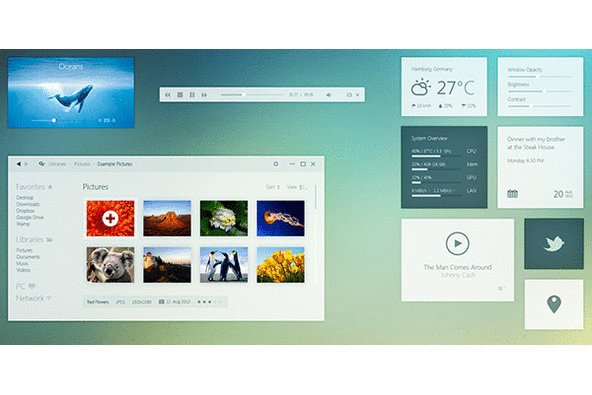
- Graphical User Interface (GUI)
- Web User Interface (Web UI)
- Natural Language Interface (NLI)
- Touch Screen Interface
- Virtual Reality Interface
Each type of user interface has its strengths and weaknesses and may be more suitable for different types of apps or user groups.
- How long does the UI development process take on average?
The time needed for the UI design development and implementation can vary depending on many factors. They include the project's complexity, the development team's capabilities, the tools and technologies used, and the development methodology employed.
However, on average, the UI development process for a medium-sized project can take anywhere from a few weeks to a few months. This process includes understanding the project's concept, brainstorming with sketching, preparing the user flow diagram, structure and flow validation, choosing the UI style and its validation, choosing and creating the preview form, and design validation.
It's important to note that the UI development process is not linear. There may be iterations and changes made throughout the development lifecycle based on user feedback, usability testing, and other factors. Therefore, it's difficult to provide an exact timeframe for the UI development process.
- How to choose the right team for user interface design and development?
To answer whether a design team is right for your project, consider the following:
- The team's experience and expertise in UI design and development
- Portfolio
- Communication skills
- Collaborative approach
- Technical skills
- References and reviews
If you are looking for a UI design team that can help you achieve your business objectives, Django Stars is here to help. Contact us to get started.