Vue.Js for Fintech: What Will Your App’s Users Thank You For?

Launching a new digital product is one situation where we might say, “Fine feathers make fine birds.” A user-friendly interface is crucial, for example, for a fintech app, where you need to provide the user with clear and well-rounded visualizations of financial data. To meet modern expectations, follow market trends and lean on fintech software development services that turn them into intuitive UX.
Listen to “Vue.Js for Fintech What Will Your App’s Users Thank You For” on Spreaker.
On the other hand, you don’t need to reinvent the wheel. Many proven wealth management software are collected in libraries and frameworks. They are a powerful resource for speeding up and optimizing development. As for JavaScript frameworks for creating user interfaces, most companies opt for Angular or React. But these two have a worthy rival that’s gaining more and more recognition. It’s called Vue.js.
What are its features? What opportunities does it offer? In what situations should you choose this tool? Let’s talk about this. Also, we recommend that you familiarize yourself with Python frameworks.
What Is Vue.Js: A Quick View
Vue.js is an open-source front-end framework. It was created by Evan You, a former Google employee who was looking for a convenient solution for prototyping complex web interfaces. Existing AngularJS and Backbone.js were complex enough, and React was still in its early stages. Based on the best features from known JavaScript frameworks, You’s new approach managed not only to keep Vue.js simple but also make it suitable for full-fledged development. It has a number of benefits, which we discuss below.
Vue.js benefits
- Progressiveness and high flexibility. The component structure of Vue.js enables you to add additional modules and extend, update, and re-architect your application without breaking it.
- High performance. Of course, it’s difficult to create an objective test environment. Much determines the quality of optimization. But various reviews agree that Vue.js tends to be extremely fast, rivaling and often surpassing its competitors.
- Reactivity and two-way binding. In simple terms, this means real-time event tracking and near-lightning-speed data synchronization between source code and what your browser is showing.
- Light weight. The overall size of the Vue 2 runtime is just 24KB, compressed. The weight of Vue 3 has been halved by moving some of the more rarely used functions into exported modules.
- Developer-friendliness and great tooling. It’s an easy-to-learn framework that doesn’t stop developers from focusing on data logic. Most of the components, the connection, and configuration (which in React, for example, must be given special attention), are pre-built into Vue.js.
- Developed community. Vue.js is very popular with those who have tried it, so there are excellent opportunities for sharing experiences. Consider only one historical peculiarity: this framework is very much loved by Chinese developers.
Vue.js has borrowed certain features from React, such as two-way data binding and a component-based approach with the concept of props. Angular gave Vue.js template syntax and ease of use. Moreover, Vue.js is rapidly evolving and gaining more recognition among developers. In 2020, a radically updated version 3.0 was released, taking many topical challenges into account.
However, some drawbacks can also be attributed to the Vue JavaScript framework. First of all, it’s the lack of strong support from mega-corporations, like Google behind Angular or Facebook promoting React. Also, Vue.js pays little attention to supporting legacy browsers. It’s fair to say that Angular seems to be a more solid solution in large and well-established enterprises due to its strict structure, abundance of possibilities, and backward compatibility.
Who Uses Vue.Js?
While Vue.js stands out for its simplicity and strong abstraction, that doesn’t mean it can’t be used successfully in large projects. That it’s a good choice can be confirmed by looking at the extensive list of companies using Vue.js at stackshare. The most famous users include Alibaba, Xiaomi, Behance, and Gitlab.
For your learning pleasure, we’ve selected 9 Awesome examples of Vue.js Projects. Below, we’ll take a closer look at a few more Vue.js use cases, with a focus on fintech.
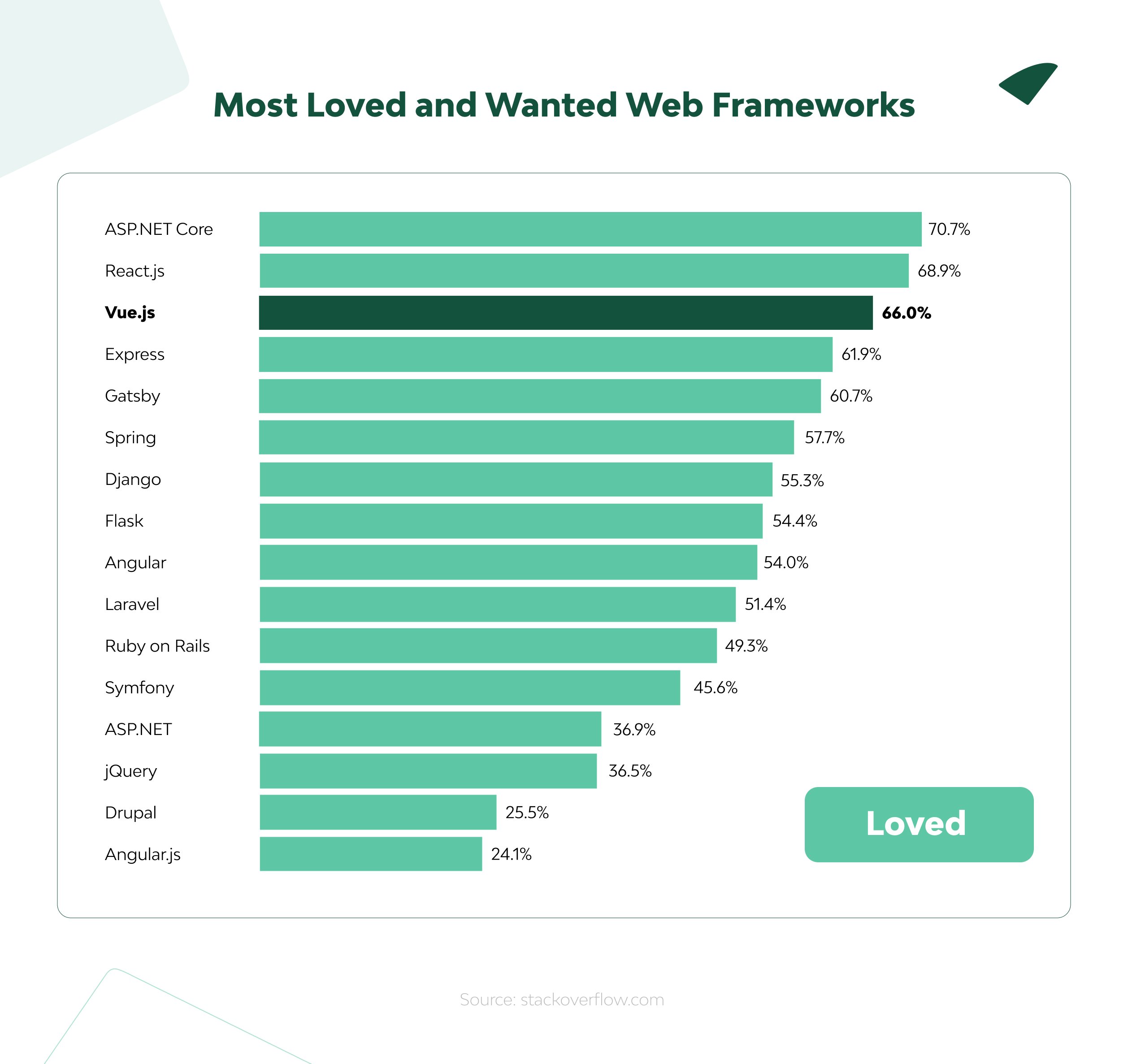
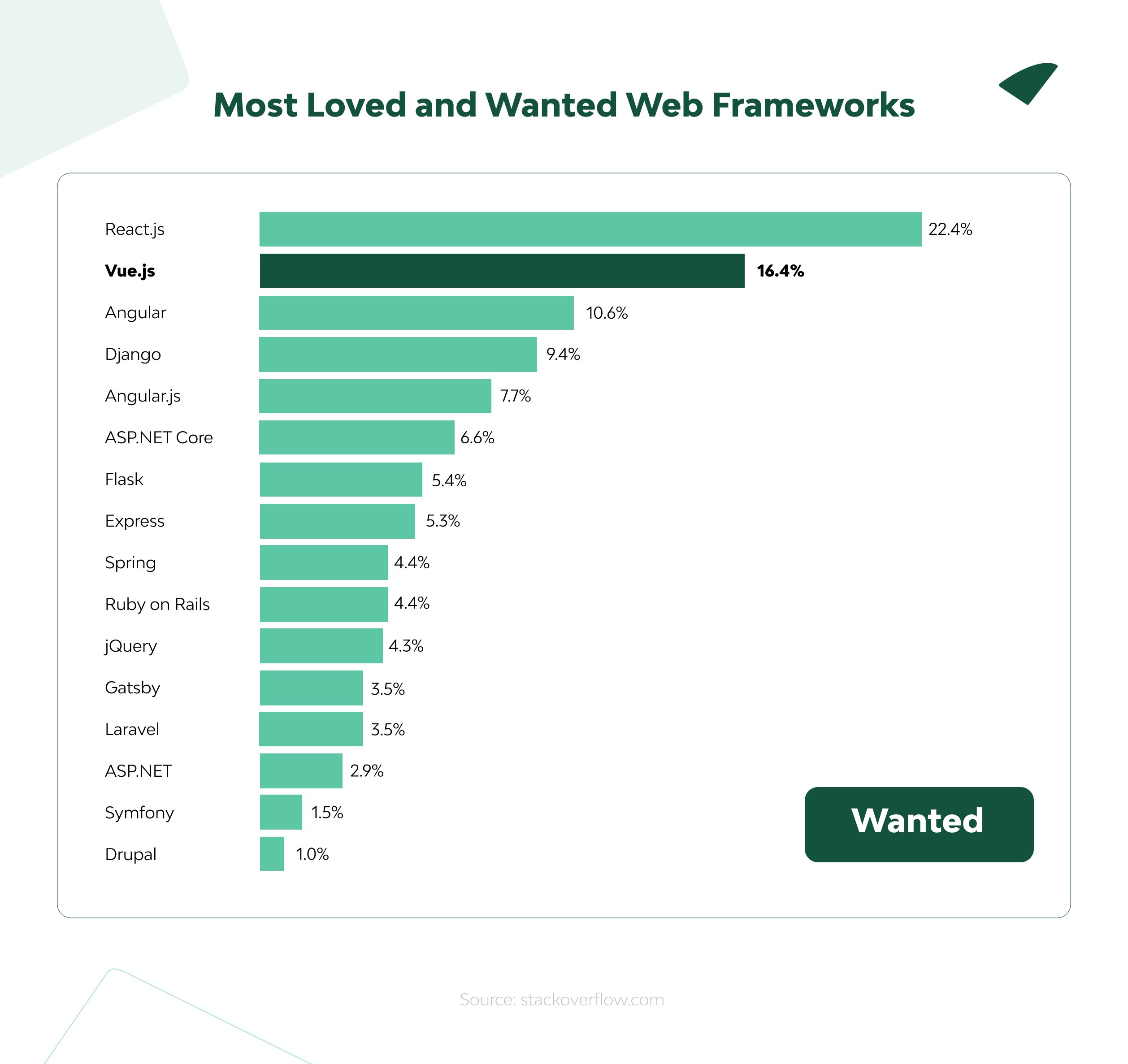
The popularity of Vue.js among developers demonstrates there will be a continuously growing number of Vue.js specialists and quality financial apps.
By the way, one factor that significantly influenced the widespread adoption of Vue.js was support from Laravel. In this PHP framework, the Vue connection is provided Out-Of-Box, and many of the back-end and front-end modules are preconfigured and bundled. Despite the controversial attitude of many developers towards PHP, the fact is that many sites are built on this technology. CoManage, in the examples below, also uses Laravel.
What is Vue.js Used For?
The next great question is, When is it better to choose Vue.js? The answer lies at the intersection of the tasks you need to solve and what tasks the framework can solve.
Here are the foremost uses for this tool:
- Prototyping. Prototyping, to some extent, was the reason for the creation of the framework, so it’s not surprising that it’s very convenient in this regard. Vue.js allows you to get clickable prototypes with interactive elements, graphics, animations, etc.
- MVP development. Similarly, since it doesn’t present unnecessary difficulties in setting up and configuring, Vue.js is a convenient tool for MVP development. You can empower it with Nuxt.js, a high-level framework built on top of Vue.js, to build more complex applications and for PWA development.
- Integration. Also, you can add some nice features to the interface of existing apps. It’s easy to integrate Vue.js in a variety of projects if they use JavaScript or friendly frameworks like Laravel, Express, Rails, or Django.
- UI-focused projects. Being primarily a front-end framework, Vue.js significantly helps improve UIs and only requires knowledge of HTML, CSS, and JS.
Again, despite possible doubts due to its relatively high abstraction, there are a fair number of examples out there that prove Vue.js can be used successfully in large projects. Nevertheless, it will look more appropriate in small or medium-sized projects such as finance apps (budgeting, insurtech, trading platforms, etc.), e-commerce solutions, collaboration tools, productivity utilities, analytics apps, CRM components, and the like.
Thus, knowing how to use Vue.js properly can be very handy for outstaffing or outsourcing of existing projects. This framework is concise in its coding, easily scalable, and can be integrated into a wide variety of projects and libraries. Not to mention its flat learning curve, which means it offers opportunities for developers to adapt to new technology quickly. It has well-written documentation, and any issues that arise are easily resolved with the help of its community.
Vue.js For Fintech — Why?
Let’s not get too deep into the technical subtleties. Web development is too broad a topic to fit into one article. Let’s try to evaluate the work of the Vue JavaScript framework in terms of its impact on UX. After all, special attention to data visualization and human-centered design is what differentiates high-quality fintech apps from the poor ones.
Faster data synchronization
The first advantage of Vue.js, which is worth noting, is its reactivity, i.e., speed. This can play a huge role in an application that must display up-to-date information about rapidly changing financial indices and constantly updating user data on the fly.
One of the simplest explanations I’ve come across about reactivity is that it’s like formulas in spreadsheets. As soon as you change something in one cell, the associated values are recalculated. And “two-way binding” is a literate way to say that this works both ways.
Faster page redrawing and switching
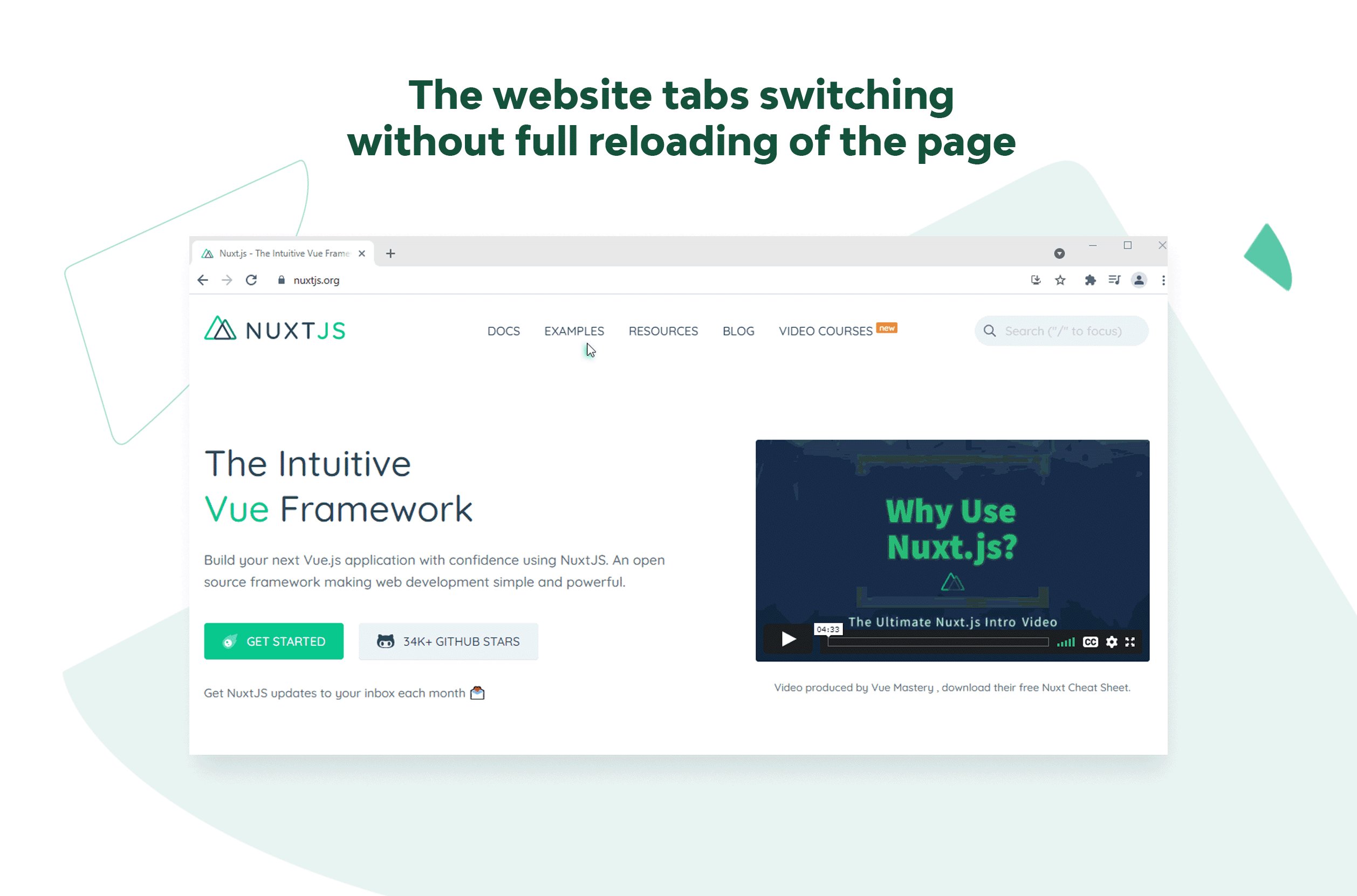
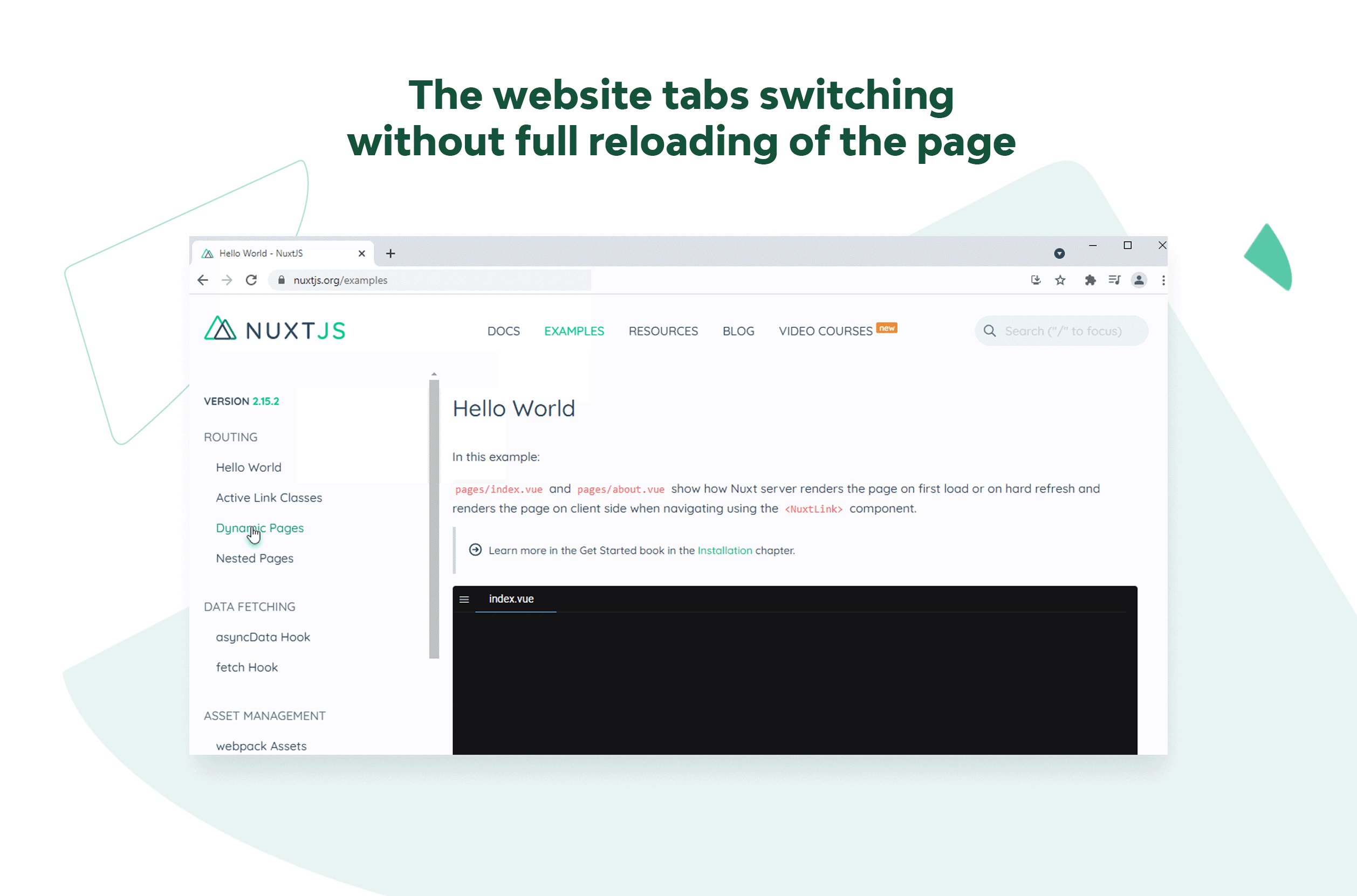
Vue.js focuses on the SPA concept, not wasting time on full-page refresh. Thus, an even more dynamic rendering of the interface is achieved. To that, you can add the framework’s light weight, which affects the overall loading speed.
Look at what the quick work of an SPA written in Vue.js looks like. On this website, you don’t need to wait for full reloading of the page when you navigate through the menu.
Faster development cycle
The Vue.js framework concept also assumes a fast development cycle. This means lower costs, because time is money, especially in business. Here, the very modularity we mentioned in the benefits section plays an important role. You can quickly get an MVP and easily connect additional modules to it later as needed. This is incredibly convenient both when developing a new product and when integrating Vue.js into an existing one.
Uses in web and mobile development
Today, almost all of us use a whole fleet of different devices. We love cross-platform apps and syncing data across desktops, tablets, and smartphones. The difference between web applications and mobile applications is becoming less and less distinguishable. But in fintech, the fact that many users need comfortable access to information through a browser is more meaningful than anywhere else. After all, it’s financial information, and people want to manage their money with confidence.
Vue.js is a good choice for both mobile and browser (web) apps, where this framework can also be easily and quickly connected and used.
Use Cases
Various fintech projects, including budgeting apps, trading platforms, insurtech, and investments, have rather high requirements for interfaces. We touched on this in Five tips for UI/UX Development of Fintech Products. This is a cutthroat competitive area that’s gradually replacing traditional solutions through automation or digital innovation. And using the Vue.js toolkit, you can join the party like a duck takes to water.
Now let’s look at some examples of fintech projects that use Vue.js.
Fundbox
The team for this financial project for fast and flexible business lending has a fast app and intuitive design. Thus, stacking the Vue.js framework helps provide Fundbox with features such as ease of filing, the ability to collect and view total cash balances across accounts all in one place, and customized predictions and alerts about your cash flow.
Tech Stack: The rebuilt Fundbox website is based on Vue.js and Nuxt.js, with a server-side rendering for performance and Storyblok as the CMS.
CoManage
CoManage is an online tool that allows the modern entrepreneur to handle customer management, send invoices, create offers, and manage products and projects. It works on desktops, tablets, and smartphones, which highlights its reliability, speed, smart integration, and simple interface. Here, Vue.js technology allows users to fill out various forms in a snap.
Tech Stack: The fully customized CoManage application is based on Laravel and Vue, making it easy to show, create, edit, and delete resources asynchronously.
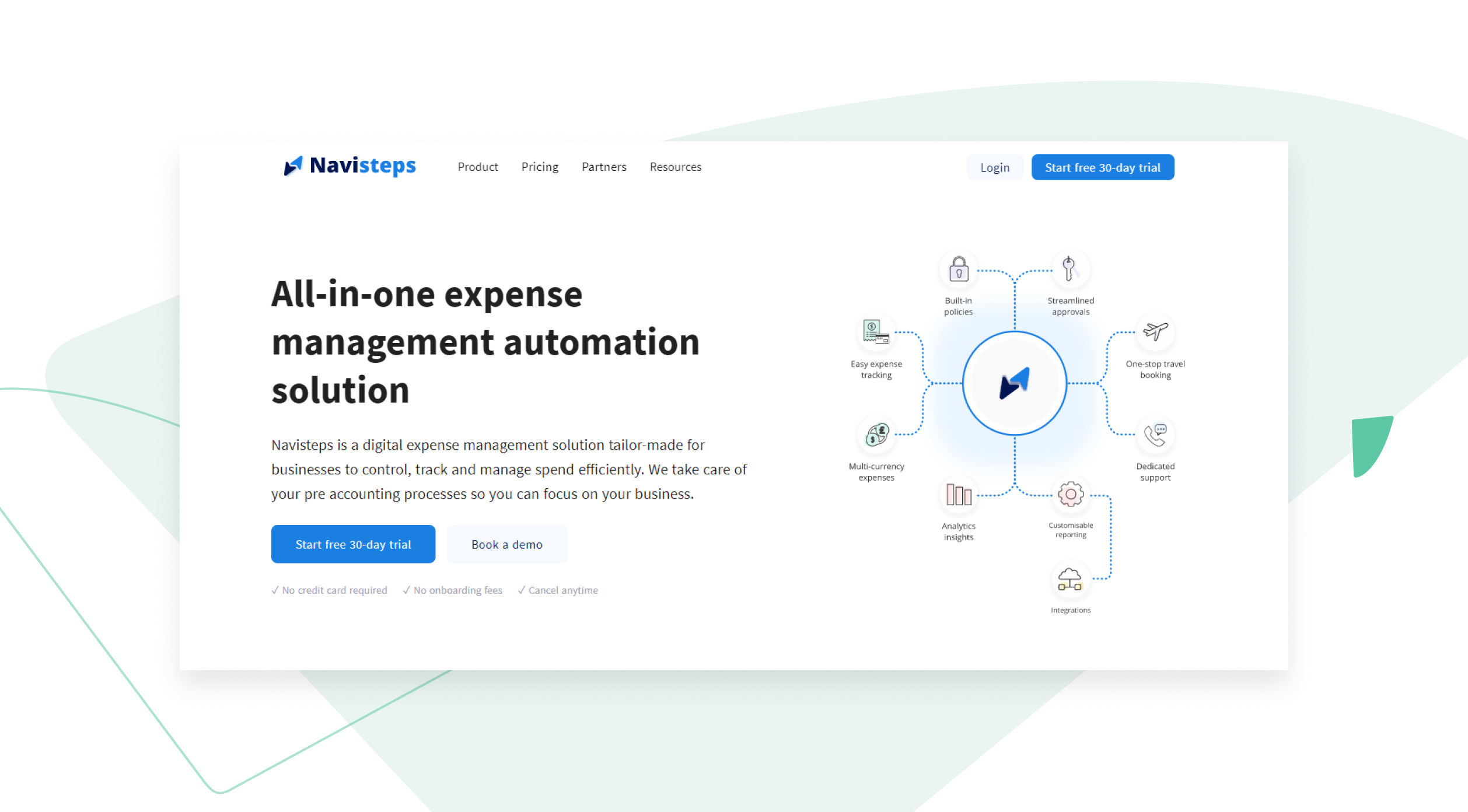
Navisteps
Navisteps is an innovative solution that makes it easy for companies to control, track, and manage their business expenses and travels digitally. The project’s strengths are smart integration, customizable reports, and the ambition to enable clients to track the movement of funds in real time. Here Vue.js was chosen to build a reasonably comfortable interface for those who need to keep a lot of different details in their field of vision.
Tech Stack: The technologies used for building Navistep include Vue.js, Nuxt.js, and Prismic.
The choice is yours
Although there are many endless parsings and fierce disputes devoted to fintech technology stack comparisons, no one can say unambiguously that one tool is the answer to all questions. The key deciding factor here is what framework best suits your preferences and resources.
Then what is Vue JavaScript? It’s a flexible technology that anyone building a promising fintech application should consider. It’s used by eminent companies, loved by developers, and — ideally — not noticed by users. It appears to be close to what a framework for the comfortable development of advanced solutions should be.
- What is MVP?
- MVP (Minimum Viable Product) is a product that has minimal but sufficient functions to satisfy the earliest users. The main purpose of an MVP is to get feedback for the formation of hypotheses for further development of the product.
- What is SPA?
- SPA (Single Page Application) is a web application or website that uses a single HTML document as a wrapper for all web pages and organizes user interactions through dynamically loaded HTML, CSS, and JavaScript.
- What is PWA?
- PWA (Progressive Web Application) is a web development technology that visually and functionally transforms a website into an application.