Unit Testing in React: Full Guide on Jest and Enzyme Testing

Unit testing React components with Jest may be challenging for beginners and experienced developers who have already worked with tests. It may be interesting to compare your approaches with the ones we use in our project. To cover the codebase, you have to know which React components must be tested and which code exactly in the component should be covered.
In this article, I’ll cover the next topics:
- the correct order of components’ testing based on project structure;
- what to omit in test coverage (what not to test);
- the necessity of Snapshot Testing;
- what to test in the component and in which order;
- detailed custom code examples.
The article requires that the reader already has knowledge about Jest and Enzyme setup. You may learn about its installation and configuration on the official website. We will also share Enzyme test cases in React. In addition, you can see our case studies.
Assume the following case: you need to cover the project codebase with tests, so what should you start with and get at the end of testing? 100% test coverage? It is the indicator to which you should aspire, but you won’t get it in most situations. It’s because you shouldn’t test all the code. We will find out why and what should be left out of tests. Furthermore, 100% test coverage does not always ensure the component is fully tested. Also, there is no guarantee it will notify you if something has been changed. Don’t strive for the percentages, avoid writing fake tests, and just try not to lose main component details.
Defining the correct order of testing React components based on project structure
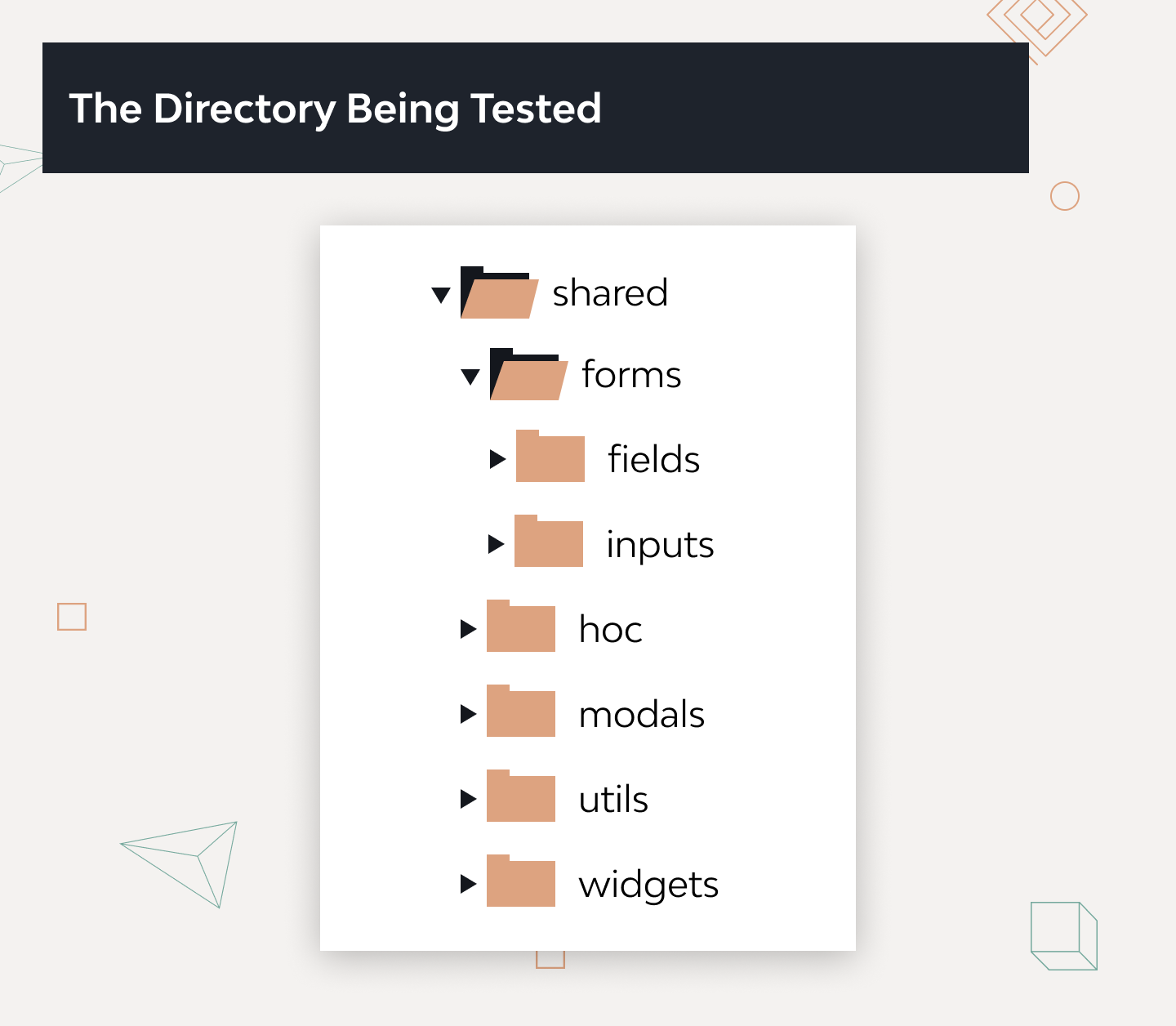
Let’s discuss this question in the next part of the project structure:

I took the shared directory because it is the most important; it consists of the components that are used in several different pages of the project. They are reusable, and normally, they are small and not complex. If one or another component fails, it will cause failure in other places. That’s why we should be confident that they have been written correctly. The structure of this directory is divided into several folders, each containing components.

How to define the correct order of React component testing in the shared directory:
- Always follow the rule “from simple to complex.” Analyze each directory and define which components are
independent— namely, their rendering doesn’t depend on the other components; they are self-completed and can be used separately as a single unit. From the structure above, it is theinputsdirectory in theformsfolder. It contains input components to redux-forms, such as TextInput, SelectInput, CheckboxInput, DateInput, etc. - Next, I need to define auxiliary components that are often used in the
inputscomponents, but should be tested separately from them. This is theutilsdirectory. Components in this folder are not complicated, but very important. They are frequently reusable and help with repeated actions. - The next step is to define which components can be used independently too. If any, take them for testing. From our structure, it is
widgets, the little components with simple functionality. They will be the third item in the queue for test coverage. - Further, analyze the rest of the directories and define more complex components, which can be used independently or in conjunction with other components. In our case, it is
modalsdirectory; these components will be explained in detail below. - The most complex for testing components are left in the end. They are the
hocdirectory and thefieldsfrom theformsfolder. How do you define which one should be tested first? I take the directory from which components have already been used in tested components. Thus, the component from thehocdirectory was present in thewidgetscomponent; that’s why I already know where and with which purpose this directory and its component are used. - The last one is the
fieldsfolder; it contains components connected with redux-forms.
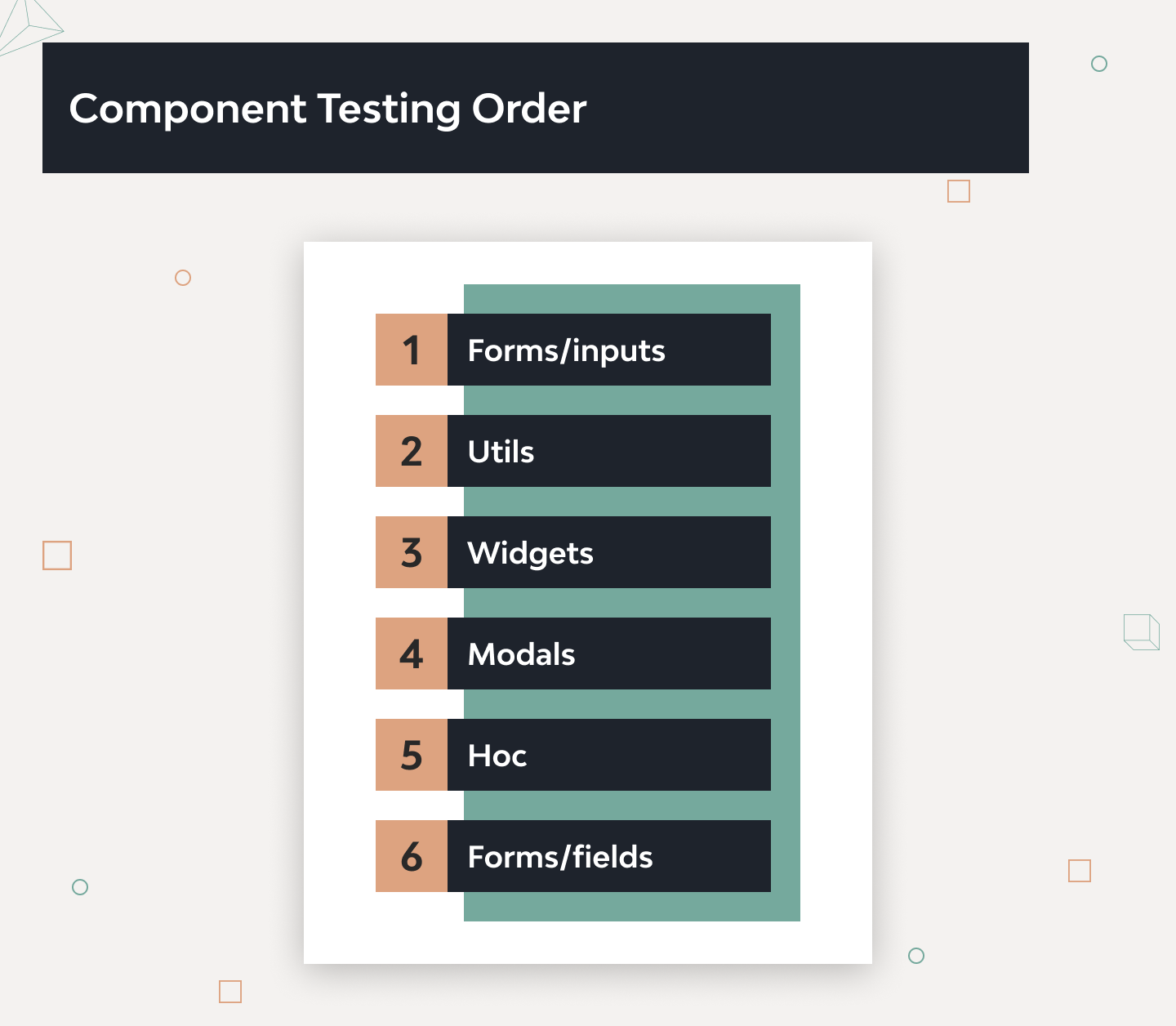
The final components order (based on our example) will look like this:

Following this order, you increase the complexity of the tested components step by step; thus, when it comes to operating with the more complex components, you already know how the smallest ones behave. Don’t take for testing, for example, the ‘array’ field, if you are not sure how to test the ‘text’ field; don’t take components decorated with redux-form if you haven’t tested the ‘form’ field itself. Be consistent in your choices, don’t take the first component that comes into your mind, and switch on logic. Of course, the structure of your project can differ; it can have other directory names or additional components, actions, and reducers, but the logic of defining the order for testing the components is the same.
Let’s define what should be omitted in test coverage:
- Third-party libraries. Don’t test functionality that is taken from another library; you are not responsible for that code. Skip it or imitate implementation if you need it to test your code.
- Constants. The name speaks for itself. They are not changeable; it is a set of static code that is not intended to vary.
- Inline styles (if you use them in component). To test inline styles, you need to duplicate object with styles in your test; if styles object changes, you must change it in the test too. Don’t duplicate component’s code in tests; you will never keep in mind to change it in tests. Moreover, your colleague will never guess about duplication. In most cases, inline styles don’t change the component’s behavior; consequently, they shouldn’t be tested. There can be an exception in case your styles change dynamically.
- Things not related to the tested component. Skip covering with tests components that were imported in the tested component; be careful if it is wrapped in another one. Don’t test wrapper, just analyze and test them separately.
Now, let’s move on to Jest testing React application. When using Jest, React code tests can be run similarly to other JavaScript code tests. And thanks to Enzyme, React сomponents’ output can be manipulated in easier ways, which speeds up testing.
So how do you actually write React component tests? I combine two testing approaches:
- Snapshot Testing
- Component logic testing
Snapshot Testing is a testing tool available in Jest for React unit testing. It’s useful in case you want to be sure the user interface hasn’t changed. When facing this testing tool for the first time, questions arise concerning organization and managing snapshots. The principle of work is very simple, but unfortunately, it has not been fully described anywhere; on the official website jestjs.io, the description of Snapshot Testing work is very poor.
How to test with snapshots
When using Jest and Enzyme, unit testing in React apps with snapshots can proceed in the following order. So, let’s test React components with Jest and Enzyme.
Step 1. Write a test for the component and in the expect block, use .toMatchSnapshot() method that creates Snapshot itself.
Step 2. When you run the test for the first time on the one level, along with the test, there will be a created directory named
__snapshots__ with the autogenerated file inside with the extension.snap.
A snapshot looks like this:
Step 3. Push the snapshot into the repository and store it along with the test.
If component has been changed, you need just to update the snapshot with the —updateSnapshot flag or using the short form u flag.
Snapshot is created; how does it work?
Let us consider two cases:
1. The component has changed
- Run tests.
- A new snapshot is created, and it compares with the auto-generated snapshot stored in the directory
__snapshots__. - Tests failed because snapshots are different.

2. The component has not changed
- Run tests.
- A new snapshot is created, and it compares with the auto-generated snapshot stored in the directory
__snapshots__. - Tests passed because snapshots are identical.

Everything is fine when I test a small component without logic, just UI rendering, but as practice shows, there are no such components on real projects. If there are, they are in a small amount.
Is there enough snapshot for full component testing?
The answer is “No”. I stick to the approach to combine Snapshot Testing with manually written tests for component logic. The reason is in the component’s states, props, and conditions inside. One snapshot can be generated with one current state or condition of the component. What do you do with the others? Create 5-10 snapshots and store them along with the test? I would say it is not a right way, so don’t practice this technique. Use snapshots for testing UI and manually written tests for testing functionality.
Main instructions for testing React components with Jest
1. One component should have only one snapshot. If one snapshot fails, most likely the others will fail too, so do not create and store a bunch of unnecessary snapshots clogging the space and confusing developers who will read your tests after you. Of course, there are exceptions when you need to test the behavior of a component in two states; for example, in the state of the component before opening the pop-up and after opening. However, even such variant can always be replaced by this one: the first test stores default state of the component without popup in snapshot, and the second test simulates event and checks the presence of a particular class. In this way, you can easily bypass the creation of several snapshots.
2. Testing props: As a rule, I divide the testing of the props into two tests:
– Firstly, check the render of default prop values; when the component is rendered, I expect a value to be equal to defaultProps in case this prop has defaultProps.
– Secondly, check the custom value of the prop; I set my own value and expect it to be received after the component’s render.
3. Testing data types: To test what type of data comes in the props or what kind of data is obtained after certain actions, I use the special library jest-extended (Additional Jest matchers), which has an extended set of matches that are absent in Jest. Unit testing React data types is much easier and more enjoyable with this library. Testing proptypes is a contradictory question. Some developers can argue against proptypes testing because it is a third-party package and shouldn’t be tested, but I insist on testing components’ proptypes because I don’t test the package functionality itself; I just ensure the proptypes are correct. Data type is a very important programming part and shouldn’t be skipped.
4. Event testing: After creating a snapshot and covering props with tests, you can be sure of correct component rendering, but this is not enough for full coverage in case you have events in the component. You can check events in several ways; the most widely used are:
- mock event => simulate it => expect event was called
- mock event => simulate event with params => expect event was called with passed params
- pass necessary props => render component => simulate event => expect a certain behavior on called event
5. Testing conditions: Very often, you can have conditions for the output of a particular class, rendering a certain section of the code, transferring the required props, and so on. Do not forget about this because with default values, only one branch will pass the test, while the second one will remain untested. In complex components with calculations and lots of conditions, you can miss some branches. To make sure all parts of the code are covered by tests, use test coverage tool and visually check which branches are covered and which are not.
6. States’ testing: To check the state, in most cases, it is necessary to write two tests:
- The first one checks the current state.
- The second one checks the state after calling the event. Render component => call function directly in the test => check how the state has changed. To call function of the component, you need to get an instance of the component and only then call its methods (an example is shown in the next test).
After you walk through this list of instructions, your component will be covered from 90% to 100%. I leave 10% for special cases that were not described in the article but can occur in the code.
Examples of Jest React component testing
To help you figure out how to prepare unit test cases in React.js, let’s move to examples and cover testing React components with Jest step by step under the above-described structure.
1. Testing of a component from forms/inputs.
Take one component from the forms/inputs directory; let it be DateInput.js, the component for the datepicker field.
Code listing for the tested component: DateInput.js
Looks like:

DateInput component uses the react-datepicker library with two utilities: valueToDate (converts a value to a date) and dateToValue is vice versa, the moment package for manipulating the date and PropTypes for checking React props.
According to the component code, we can see the list of default props with the help of which the component should be rendered:
All props are appropriate for creating a snapshot, except one
minDate: moment(), moment() will give us the current date each time we run the test, and the snapshot will fail because it stores outdated date. The solution is to mock this value:minDate prop I need in each rendered component; to avoid props duplication, I create HOC, which receives defaultProps and returns pretty component:
Don’t forget about
moment-timezone, especially if your tests will be run by developers from another country in a different time zone. They will receive mocked value but with a time zone shift. The solution is to set the default time zone:Now the date input component is ready for testing:
1. Create snapshot first
2. Testing props:
Look through props and find important; first prop to test is showMonthYearsDropdowns, if it set to true, the dropdown for month and years is shown:
Test null prop value; this check is required to ensure the component is rendered without a defined value:
3. Test proptypes for value, date expected to be a string:
4. Test events:
- Check the onChange event for that mock onChange callback => render date input component => then simulate change event with new target value => and finally check that onChange event have been called with new value.
- Ensure the datepicker popup opens after clicking on the date input. For that, find the date input => simulate click event => and expect the popup with a
.react-datepickerclass is present.
Full tests listing: DateInput.test.js
2. Utility testing:
Code listing for tested utility: valueToDate.js
The purpose of this utility is to transform value to date with custom format.
First of all, let’s analyze the given utility and define the main cases for testing:
1. According to the purpose of this utility, it transforms value, so we need to check this value:
- If the value is not defined, we need to be sure that the utility will not return an exception (error).
- In case the value is defined, we need to check that the utility returns the moment date.
2. The returned value should belong to the moment class; that’s why it should be an instance of moment.
3. The second argument is dateFormat; set it as constant before tests. That’s why it will be passed in each test and return a value according to the date format. Should we test dateFormat separately? I suppose no. This argument is optional; if we don’t set dateFormat, the utility won’t break, and it’ll just return the date in default format. It is a moment job, we shouldn’t test third-party libraries.
As I mentioned before, we shouldn’t forget about moment-timezone; it is a very important point, especially for developers from different time zones.
Let’s code:
1. Write a test for the first case; when we don’t have value, it is empty.
2. Check if the value is defined.
3. Check if the value belongs to the moment class.
Full tests listing: valueToDate.test.js
3. Widgets testing
For widgets testing, I took spinner component.
Code listing for tested widget: Spinner.js
Looks like:

Spinner is not required in explanation, as almost all web resources have this component.
So go to write tests:
1. First step – create a snapshot:
2. Testing props:
2.1 Default prop title, check if it renders correctly.
2.2 Check custom prop title; I need to check that it returns correctly defined prop. Take a look at the code, the title wrapped in the rawMarkup util, and outputs with the help of the dangerouslySetInnerHTML property.
Code listing for rawMarkup util:
Do we need to include tests for rawMarkup in the spinner component? No, it is a separate utility and it should be tested separately from the spinner. We don’t care how it works; we just need to know that title prop returns the correct result.
Clarification: The reason for using dangerouslySetInnerHTML property is as follows. Our site is multilingual, and the marketing team is responsible for its translations. They can translate it simply with a combination of words or even decorate with HTML tags, like <strong>, <i>, <s> or even slice text with the lists <ol>, <ul>; we don’t know for sure how they translate and decorate the text. We just need to correctly render all this stuff.
I combined two main test cases in one test:
- return the correct custom prop title
- render correctly prop title with HTML tags
Take the next prop subTitle; it is optional, and that’s why it doesn’t have default prop, so skip the step with default props and test custom props:
- Check that the text in the subTitle prop renders correctly:
We know that subTitle is optional; that’s why we need to check whether it is not rendered with default props, according to the slicing markup. Just check the number of tags
<p>:3. Testing prop types:
- For title prop expected to be a string:
- For subTitle prop also expected to be a string:
Full tests listing: Spinner.test.js
4. Modals testing (ModalWrapper.js and ModalTrigger.js)
Looks like:

How to test modals:
First of all, I want to explain how modals are organized in our project. We have two components: ModalWrapper.js and ModalTrigger.js.
ModalWrapper is responsible for popup layout. It contains modal container, button ‘close’, modal title and body.
ModalTrigger is responsible for modal handling. It includes ModalWrapper layout and contains events for modal’s layout control (open, close actions).
I overview each component separately:
1. Code listing for tested component: ModalWrapper.js
Let’s code:
1.1 ModalWrapper receives component and renders it inside. First of all, check that ModalWrapper won’t fail without component. Create a snapshot with default props:
1.2 The next step is to simulate its actual condition with component rendering passed through props:
1.3 Testing props:
Receiving custom class name prop:
Receiving custom title prop:
Receiving correct show prop:
1.4 Testing proptypes:
- for show prop
- for onHide prop
- for component prop
Full tests listing: ModalWrapper.test.js
2.Code listing for the tested component: ModalTrigger.js
The modal wrapper has been covered with a test; the second part is to cover the modal trigger component.
Component overview: it is based on the state toggled that indicates the visibility of ModalWrapper. If toggled: false, the popup is hidden, if else, it’s visible. Function open() opens popup on child element; click event and close() function hides popup on button rendered in ModalWrapper.
2.1 Snapshot creation:
Should we test ModalTrigger with component prop rendering? No; because
component will be rendered inside the ModalWrapper component, it does not depend on the tested component. The ModalWrapper tests already covered this.
2.2 Testing props. We have one prop children and we want to be sure that we have only one child.
2.3 Testing proptypes. Children prop should be object, check this in the next test:
2.4 An important part of the ModalTrigger component is to check states.
We have two states:
The popup is opened. To know that the modal is opened, we need to check its state. For this, call the open function from the instance of the component and expect that toggled in state is true.
The popup is closed, is tested vice versa,
toggled in state should be false.Full tests listing: ModalTrigger.test.js
Now modals are fully tested. One piece of advice for testing the components that are dependent on each other: look through the components first and write test plan, define what you need to test in each component, check test cases for each component, and be sure you don’t repeat the same test case in both components. Carefully analyze possible and optimal variants for test coverage.
5. HOC testing (Higher-Order Component)
The last two parts (HOC and form’s fields testing) are interconnected. I would like to share with you how to test field layout with its HOC.
Explanation of what is the BaseFieldLayout, why we need this component, and where we use it:
- BaseFieldLayout.js is the wrapper for form input components like TextInput, CheckboxInput, DateInput, SelectInput, etc. Their names end with the
-Inputbecause we use the redux-form package and these components are the input components to redux-form logic. - We need BaseFieldLayout for creating layout for form field components, that is rendering label, tooltips, prefixes (currency, square meter abbreviations, etc.), icons, errors …
- We use it in BaseFieldHOC.js for wrapping inputComponent in field layout and connect it with the redux-form with the help of
<Field/>component.
Code listing for tested component: BaseFieldHOC.js
It is a HOC, which receives a form input component and returns a component, connected with redux-form.
Analyze HOC:
- This component receives only one prop,
component. First of all, I need to create this component and wrap it in the BaseFieldHOC. - Next, I need to decorate wrapped HOC with redux-form in order to get field connected with redux-form.
- Render this field inside React Redux
<Provider>component to make the store available to the tested component.
To mock store, just do:
Now, before each test, I need to do the next:
After that, the component is ready for testing:
1. Create a snapshot:
2. Ensure that the input component is wrapped in BaseFieldLayout after rendering:
That’s all. The HOC is covered. The most complicated part of testing connected with redux-form components is to make preparation of the field (decorate with redux form and setup store). The rest is easy; just follow the instructions and nothing else.
Full tests listing: BaseFieldHOC.test.js
6. Forms/fields testing
Field HOC has been covered with tests, and we can now move to the BaseFieldLayout component.
Code listing for the tested component: BaseFieldLayout.js
Let’s code BaseFieldLayout.js; write tests according to the instructions above:
1. First of all, create a snapshot.
This component will not be rendered without defaultProps:
- inputComponent
- The props provided by redux-form: input and meta objects. Input with the property name and meta with properties error and touched:
To use defaultProps in each tested wrapper, do the following:
Now, we are ready to create a snapshot:
2. Testing props:
This component has many props. I will show examples of several ones; the rest are tested by analogy.
- Ensure the
iconprop is rendered correctly
- Ensure tooltip content renders next to the label
- Testing
fieldLinkprop- Ensure fieldLink is null by default
-
- Ensure fieldLink renders correctly with custom value
3. Testing errors:
Full tests listing: BaseFieldLayout.test.js
Bottom Line
Now you have full guidance on how to perform full coverage testing of components based on project structure. From my experience testing React components with Jest, I explained what is necessary to test, in which order, and what you can omit in test coverage. Also, I demonstrated examples of several testing components and spotted the sequence of codebase coverage. For more expertise on testing, in particular, testing of React forms, check our blog. I hope you will find this article useful and share your response. Thank you for reading. You are welcome to contact Django Stars through the form below for consulting and dedicated team extension.
- How to test nested components in React with Jest?
- First, define the correct order of components’ testing based on project structure analysis (follow the rule from simple to complex). Define also what should be omitted in test coverage (third-party libraries, constants, inline styles, and things not related to the tested component). Then, test React components with Jest and Enzyme. It makes sense to combine Snapshot Testing with manually written tests for component logic.
- What is the difference between Enzyme and Jest?
- Jest is a Facebook-created JavaScript test runner that lets you access the DOM via jsdom, while Enzyme is an Airbnb-developed JavaScript testing utility that makes it easier to test React applications.
- Can we use Jest and Enzyme together?
- Jest, a JavaScript testing framework, pairs well with a testing utility Enzyme making it easier to test React applications. When using Jest, React code tests can be run similarly to other JavaScript code tests. Thanks to Enzyme, React components’ output can be manipulated in easier ways, which speeds up testing.
- How to get started writing Jest tests for React?
- Check out our main instructions for component testing. Note that one component should have only one snapshot. (Most likely, if one snapshot fails, the others will fail too.) Check the render of default and custom prop values. Don't skip testing data types. Perform event testing. Check testing conditions. And don't forget to write tests for states' testing (check current state and state after event calling).









Всего комментариев: 0