Top Vue.js Projects: 9 Awesome Examples

Louis Vuitton, Alibaba, HoneyMoney, Netflix…
What unites these brands, apart from the fact that they’re all famous worldwide? The answer is Vue.js, the technology behind the applications and digital solutions that led to their brand success.
E-commerce and data analysis websites and apps must deal with large amounts of complex data, so their interfaces need to be efficient when they process and display it. Vue.js is the best framework for creating such interfaces. It enables developers to enhance a product’s scalability, performance, and flexibility, qualities that are needed to create a well-functional software product quickly.
Today, let’s dive in a bit deeper into what Vue.js is, how it enhances the development process, and what are the top Vue.js projects now. Before we get too far, learn also why Vue.Js for Fintech is a great choice.
What is Vue.js?
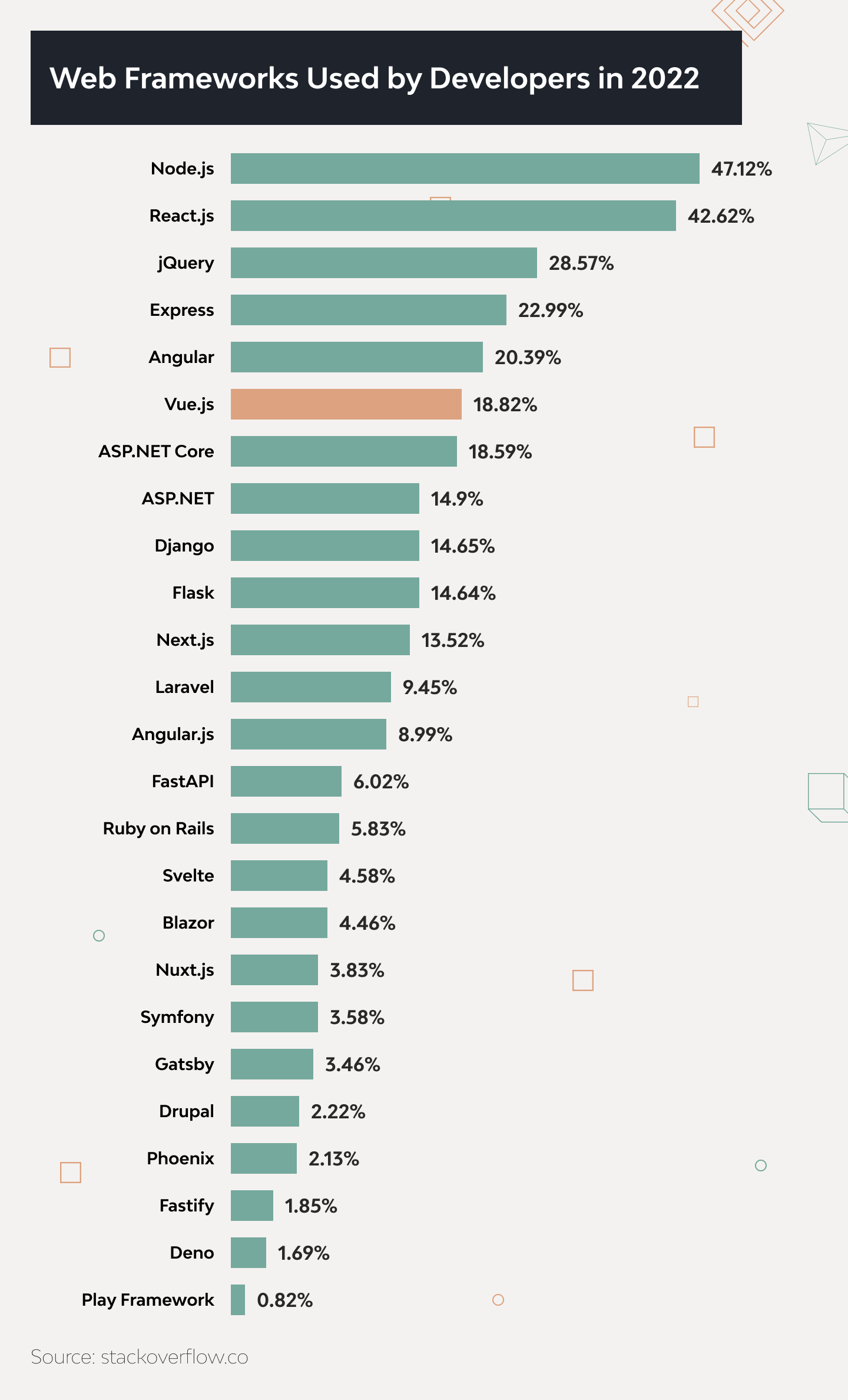
Vue.js is one of major JS frameworks used for front-end development. Together with React and Angular, they form the Big Three JavaScript frameworks most suitable for coding device-responsive applications and building user interfaces. It was introduced by its creator, Evan You, in 2014 as a framework intended to ‘lighten’ some Angular features he liked and make the architecture more adaptable than monolithic frameworks (like Angular.js). In 2022, Vue.js was one of the top three most-used front-end tools. In 2022, a Stack Overflow survey showed that 18.82% of developers use it regularly, and its influence within the developer community hasn’t shown any signs of slowing down. There are solid reasons for planning and developing Vue.js projects. Here are some of them:
- It combines features of React and Angular but makes customization and optimization possible
- It’s easily adoptable and lightweight
- It’s perfect for app modification (by using routing, bundling, adding various components, etc.)
- It enables a modular approach to feature development
- It uses virtual DOM to link data for declarative data rendering and making changes to HTML easier and faster
- It’s reactive

What Can Vue.js Be Used For?
There are plenty of ways to use Vue.js, and they benefit both developers and companies that want to complete a quality product quickly.
First, using this technology makes outstaffing and outsourcing projects to new developers possible. For clients, it’s a way to save money by hiring less expensive developers. For developers, it means that they can work on the product cross-platform.
Also, there are fewer barriers to editing the user interface with Vue.js framework. For clients, this translates into a shorter time-to-market, and the product will be functional even if a particular piece needs a fix. Developers, on the other side, won’t have to rewrite all the code.
Plus, it’s possible to integrate Vue.js with other libraries and projects to improve the product’s scalability and optimize the product while maintaining fast performance. This means the product will be updated faster, get more market exposure and customers, and obtain new features with fewer hassle.
Technically speaking, Vue.js’s dual interaction mode makes this framework most suitable for developing single-page applications (SPAs), minimum viable products (MVPs), progressive web apps (PWAs), and dynamic landing pages, especially when integrating with Nuxt.js. To sum up, Vue.js is an amazing progressive open-source framework for projects that presuppose a high volume of users, further development after validation, and an extremely dynamic interface.
Let’s look at some of the products built with Vue.js.
Top 9 Products Made with Vue.js
If you are looking for the vue.js project example, here are nine finance, management, e-commerce, and analytics products and websites made with Vue.js.
By the way, in our other article, we talked about the top websites made on Django.
Finance
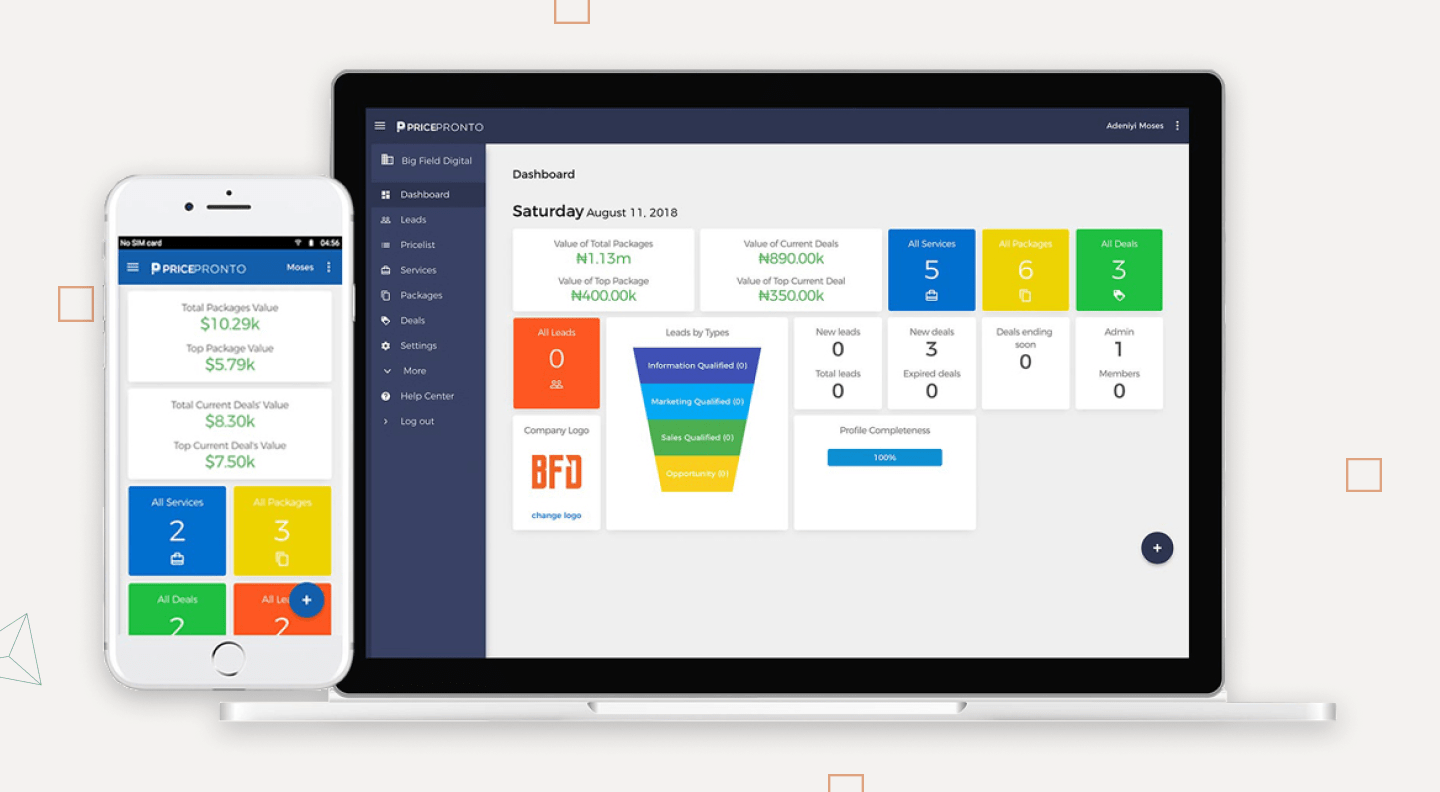
Price Pronto

- Country: Nigeria
- Year founded: 2018
- Services provided: price formation services
- Tech Stack: Vue.js
Price Pronto allows small businesses to send their prices and offers to leads. Developed by Big Field Digital, it enables business owners to create competitive pricing schemes, list available services, seasonal promotions, and deals, and send them directly as PDF files to increase conversions and speed up sales processes. This SaaS solution comes in handy because the user can tailor the amount and number of services sent to a certain lead group. They can also customize and add brand features to the file to promote brand awareness. All that allows the business to offer deals periodically and deal with marketing on the go, since this product works on both mobile devices and desktops.
Read Also: SaaS or Open-Source in Python
Vue.js helped to make the interface dynamic, a desirable feature in the price formation process. This technology is also the reason why the app is so lightweight and easy to use in terms of design.
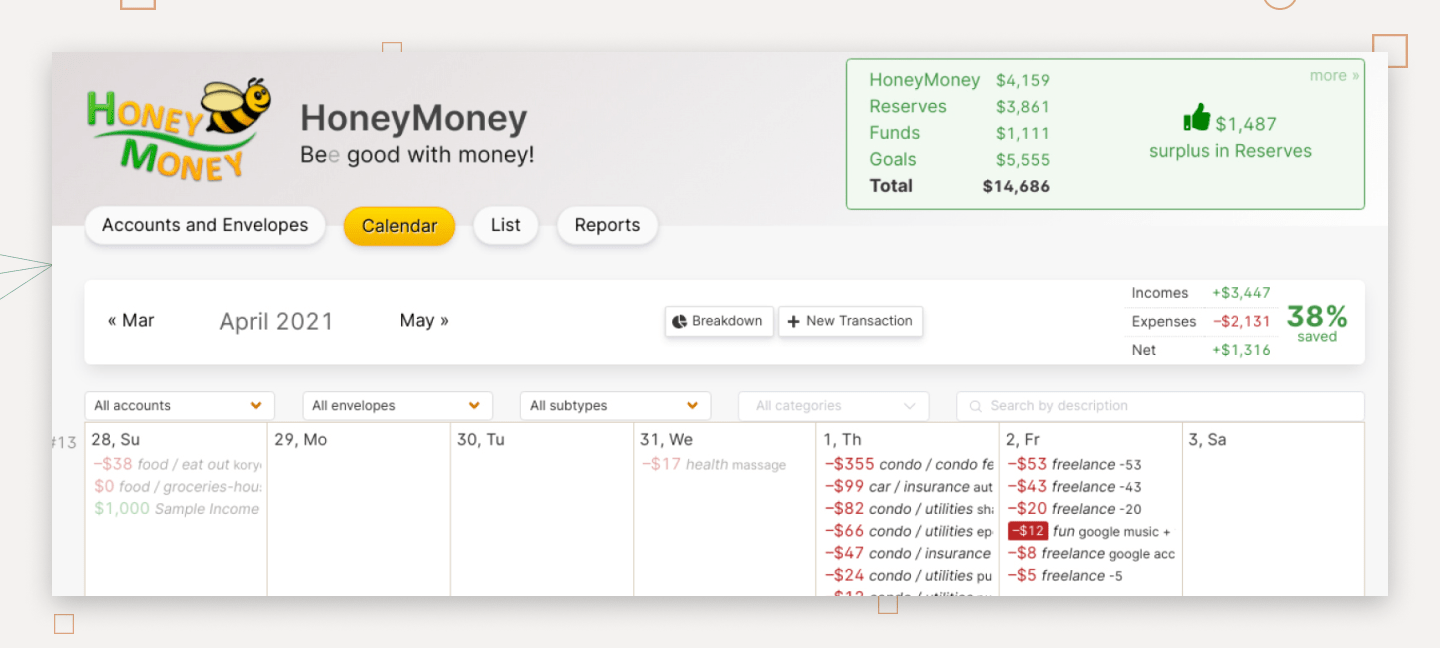
HoneyMoney

- Country: Canada
- Year founded: 2011
- Services provided: budget planning
- Tech Stack: Vue.js, jQuery
The expenses & cash flow tracking app HoneyMoney is another app that takes advantage of Vue.js. This year, HoneyMoney celebrates its 10th anniversary of being on the market, and since its original version it’s changed a lot, mainly because of the improved user interface.
This app helps users create a clear picture of where they spend their money and how much they bring in. This app facilitates budget setting, allows users to track how much cash they have so they can plan for the future, and just level up their overall money-management skills. It offers plenty of calendar-based features, currency conversions, and calculators. Moreover, one can track envelopes, set expense categories, predict future account balances, and much more. All of that is user-oriented and responsive thanks to Vue.js.
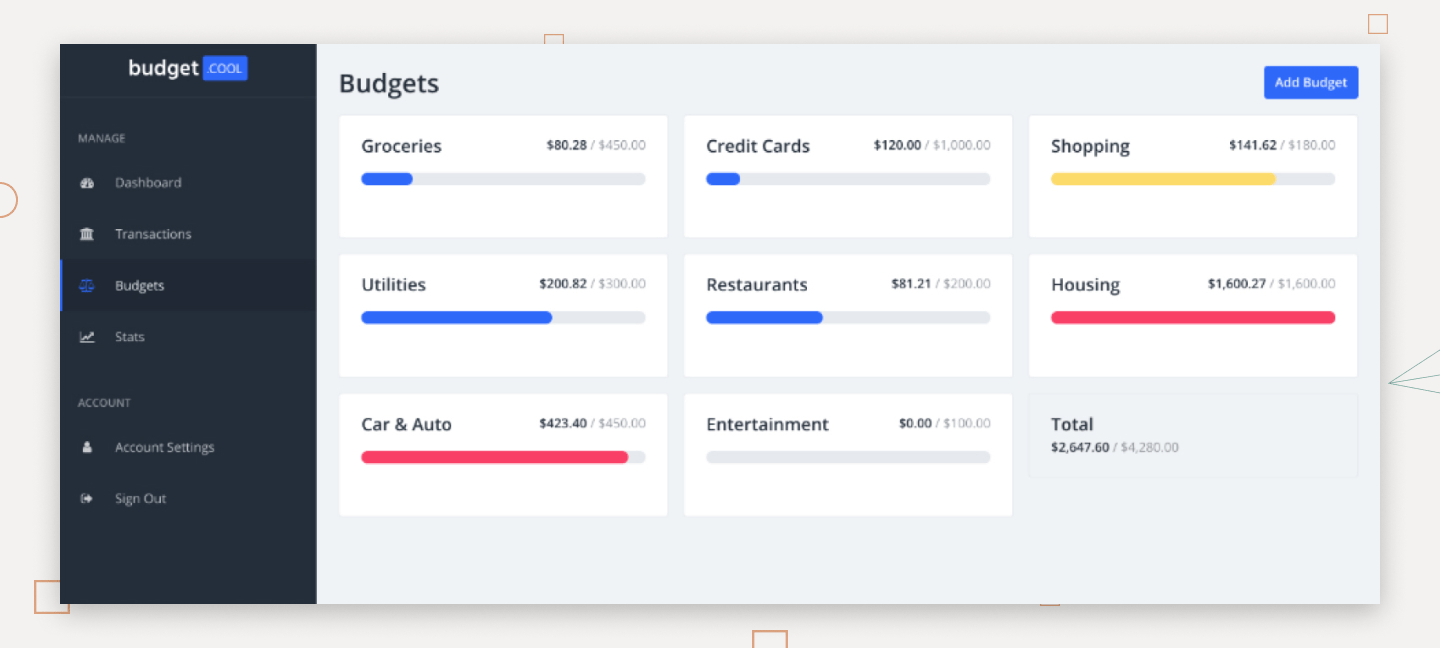
Budget Cool

- Country: USA
- Year founded: 2018
- Services provided: budget planning
- Tech Stack: JS, Vue.js, Lavarel, PHP, NGINX, MySQL
This app is one of many Vue.js sample projects that also deals with money management, though it takes a different approach. While Honey Money is a cash-flow-oriented app, Budget Cool is about, well, budgeting. This app allows users to create and manage budgets that get updated automatically after each expense input. The user can also set and create spending categories to get better insights into where their money goes and see period-based stats. Plus, you can try a free, fully functional demo version.
Budget Cool helps you develop strong budgeting skills and ethical spending habits. What made it possible? Vue.js’s data-reactive components.
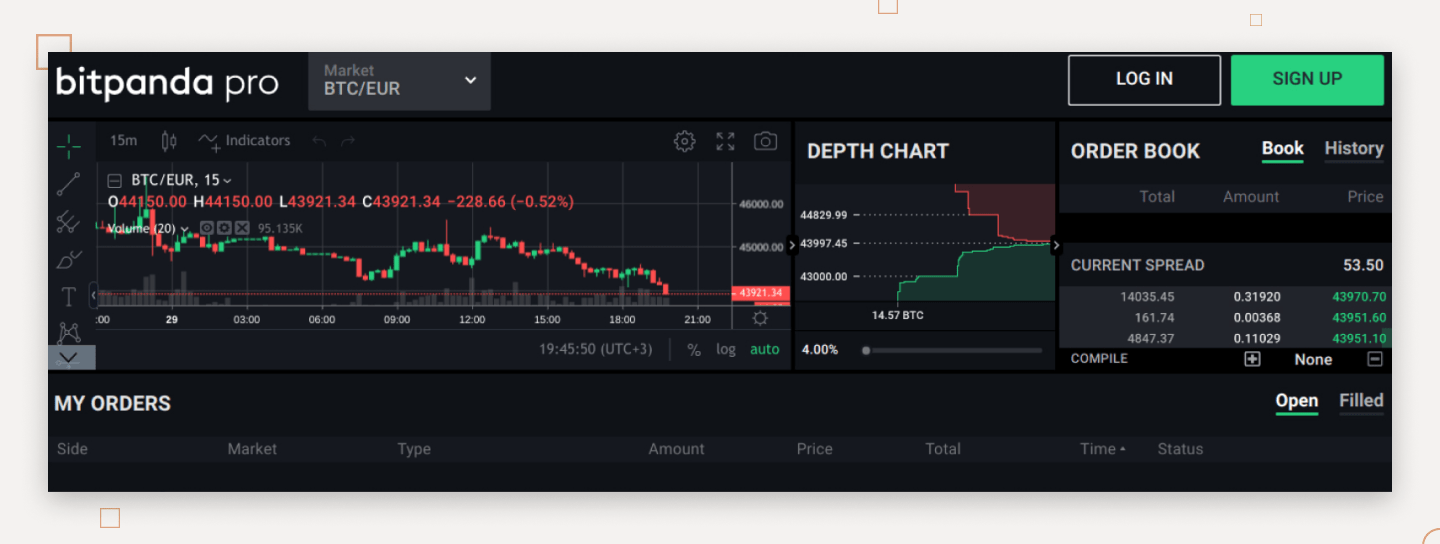
Bitpanda Pro Trading Platform

- Country: EU
- Year founded: 2014
- Capital raised: $270.9m
- Services provided: Trading platform
- Tech Stack: Vue.js, Pug, Typescript, Vuex, Websockets, REST
To support our statement that Vue.js is great for building user interfaces for projects of various sizes, we chose one more financial product that operates worldwide: Bitpanda’s trading platform, Bitpanda Pro. Here our discussion gets a bit complicated, since it’s not about one-way one-user interactions, but about real-time tools that track every change on the exchange market. Bitpanda Pro positions itself as an advanced trading and digital assets exchange for professional traders and institutions; the original Bitpanda focuses more on investment and cryptocurrency trading beginners.
Bitpanda Pro has a few development features that are worthy of mentioning in terms of tech things. First, it’s one of not many websites built with Vue.js without any CSS framework. Second, it allows programmatic access to a digital cryptocurrency exchange via API. As the company mentions in their Vue.js developer job ads, they deal with cross-functional development, and Vue.js is one of the technologies that allows it. Apart from Vue.js, its stack also includes Pug, Typescript, Vuex, Websockets, and REST.
Collaboration and Project Management Tool
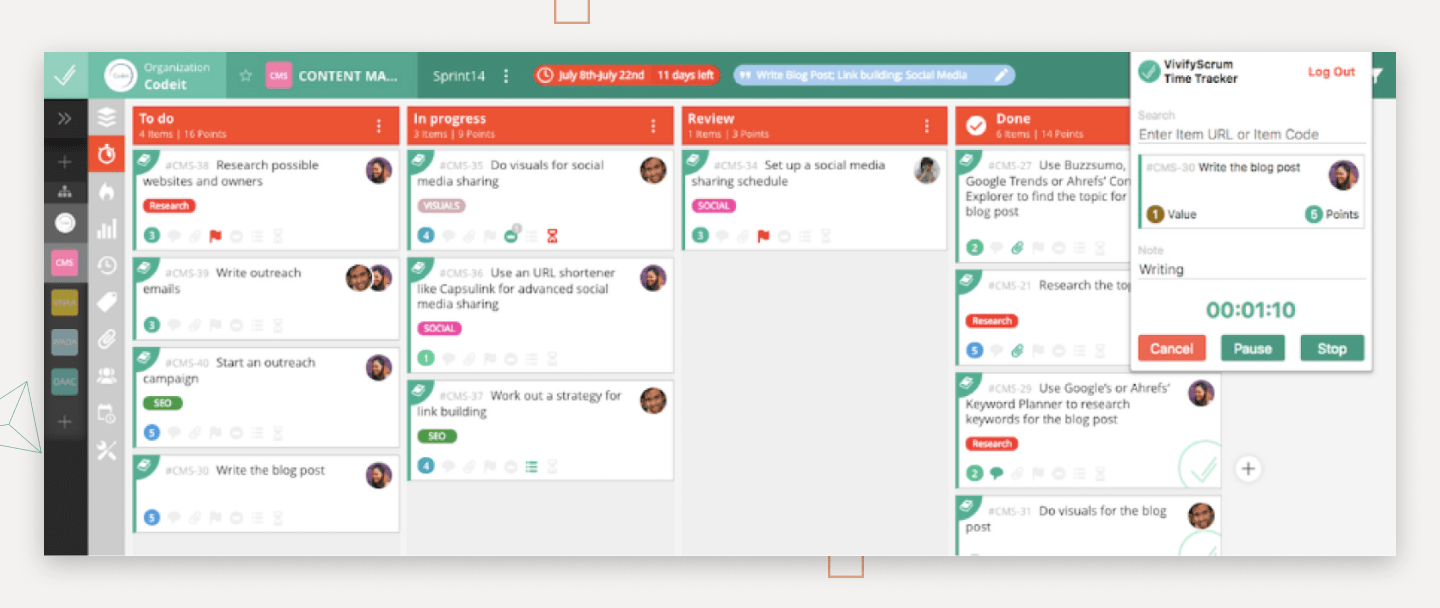
Vivify Scrum

- Country: Serbia
- Year founded: 2014
- Services provided: project management tool
- Tech Stack: Vue.js, Laravel 5, PHP 7, MariaDB, Elasticsearch
Whether you’re a startup with five people on board or a large international corporation, you need effective project management solutions to keep the work going. Vivify Scrum is a web-based collaboration tool that has everything the organization of any size needs to keep track all of its projects in one place – and do it in an agile way.
Vivify Scrum can be used as an app, a PWA, and a demo for testing its abilities and functions. Along with team- and time-management, scheduling, and workload tracking options, users can send invoices and create reports and stats. Vue.js was used to create fully customizable Scrum and Kanban boards, which makes the solution extremely flexible. The technology behind VivifyScrum includes Laravel 5, PHP 7, MariaDB, and Elasticsearch. Recently, the team decided to switch from Angular.js to Vue.js, stating that “it suited our needs the most compared to other frameworks.”
E-commerce
One reason why Vue.js is used for many e-commerce websites and applications is that the file size of the app is small and compact, yet it performs well. This is why the product can be used right away without compromising the device’s speed and performance. No wonder the market giants use it.
Read Also: Improving Website UX Conversion Rate in E-commerce
But let’s talk about apps and websites made with Vue.js in more detail.
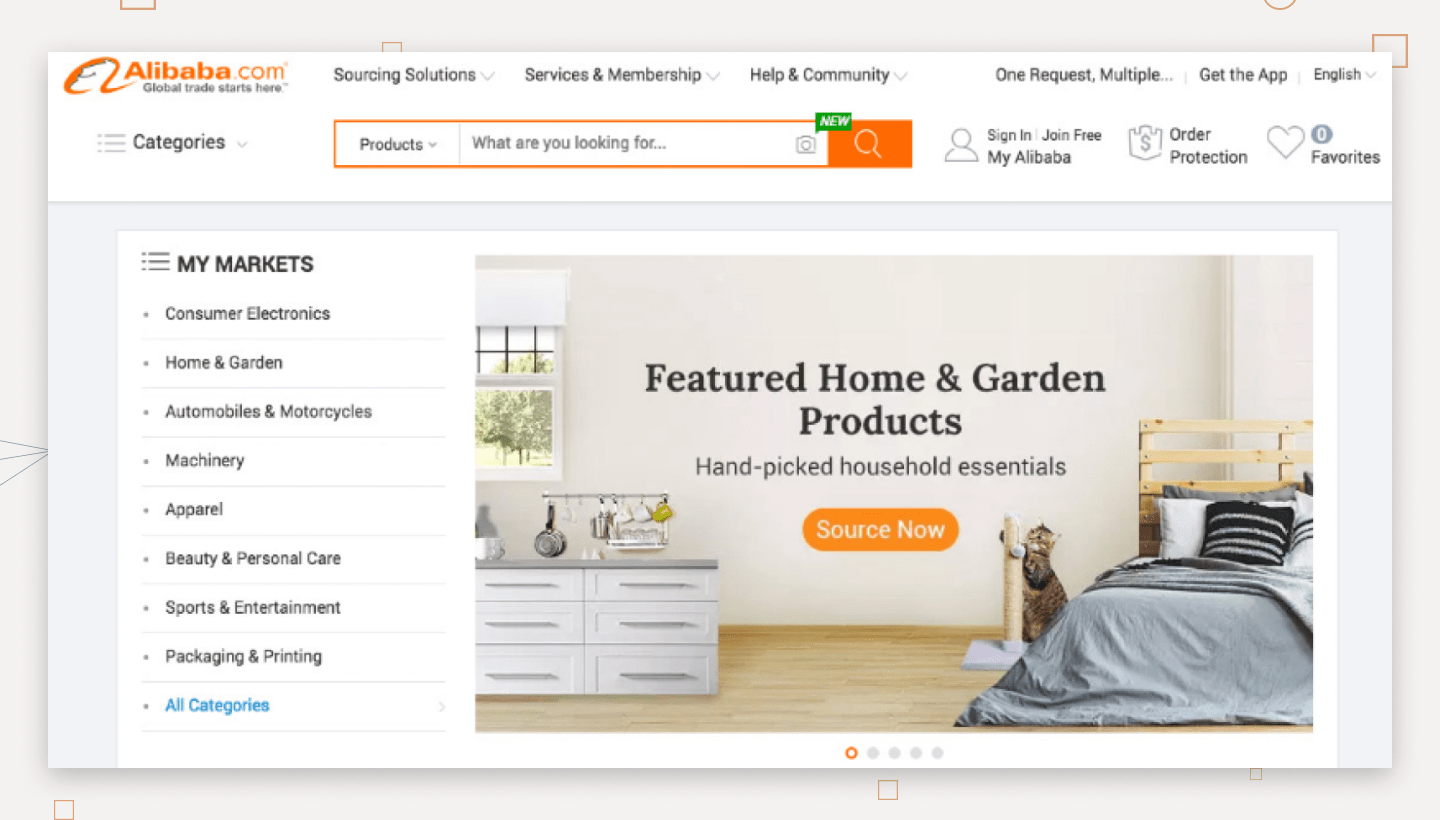
Alibaba

- Country: China
- Year founded: 1999
- Capital raised: $8.9B
- Services provided: e-commerce
- Tech Stack:Vue.js, Weex, HTML5, etc.
Alibaba is among the top e-commerce platforms in the world. It cares about providing an excellent user experience, taking into account the company’s global nature. Alibaba’s tech staff didn’t only adopt Vue.js as its primary frontend solution but also developed their own Vue.js-compatible framework for building mobile interfaces. It’s called Weex. Given that Alibaba is the giant of the Chinese e-commerce market, it’s clear that a high-performance web app or mobile application is needed to attract more clients and provide them with the best user experience as they shop.
Louis Vuitton Website

- Country: France
- Year founded: 2005
- Capital raised: $80M
- Services provided: fashion retail
- Tech Stack: Vue.js, Nuxt, HTML5, jQuery, etc.
High-end luxury retailer Louis Vuitton is a Vue.js example website. For it Vue.js and Nuxt formed a powerful tech duo to ensure a smooth shopping experience. It’s no wonder that Louis Vuitton ranks #5 among the world’s most popular brands online, with 12% of its 2020 sales made via apps and websites. Currently, it offers ready-to-wear garments, limited collections, shoes, bags, leather goods, jewelry, cosmetics, and accessories.
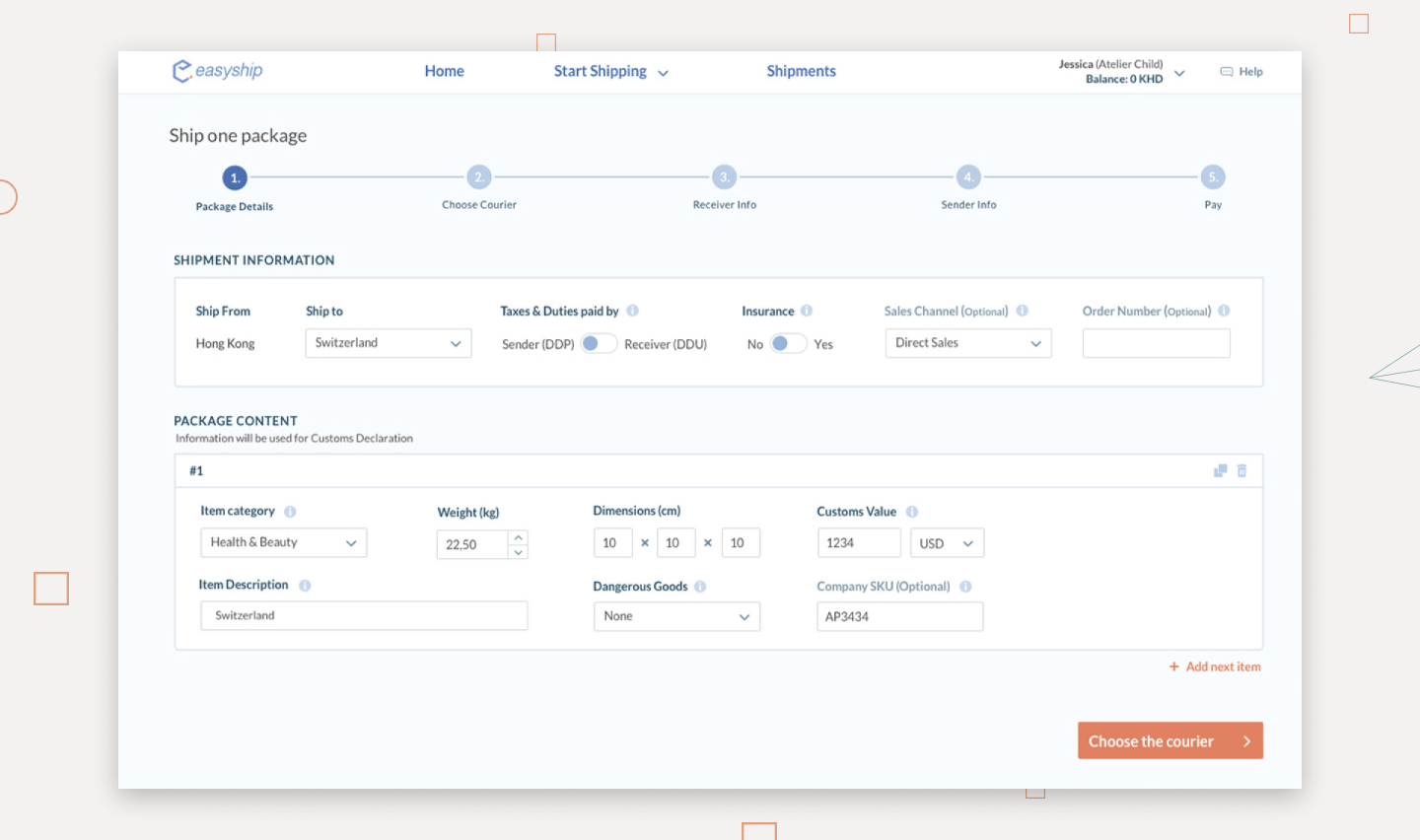
Easyship

- Country: Hong Kong
- Year founded: 2015
- Capital raised: $4M
- Services provided: shipping and courier
- Tech Stack: Vue.js, Nuxt, HTML5
Logistics is an important part of any e-commerce operation, and this is where Easyship comes into play. Easyship is a shipping platform that ensures the delivery and shipment of goods purchased on various websites. It operates globally and its frontend is powered by Vue.js and Nuxt.
What does it do exactly? Basically, this Vue.js example project connects buyers with sellers and international couriers to arrange international shipping of goods. But behind this simple concept is some sophisticated work. This company’s algorithms calculate taxes and duties and prepare all the needed paperwork for easy customs clearance and end-point deliveries. The brand also offers integrated checkout platforms that require zero coding experience to add to one’s website. Paired with a network of global warehouses, label-generation tools, tracking and comparing systems, and an easy-to-navigate interface, it becomes a one-stop shop for companies that don’t want to overpay for excellent shipping.
Analytics Apps
Since information has become the most sought-after asset in the digital world, plenty of businesses have rolled out Big Data analytical platforms to power other businesses with trading-industry insights. Vue.js was chosen as the go-to solution for one of the top exchange traded funds (ETF) data providers.
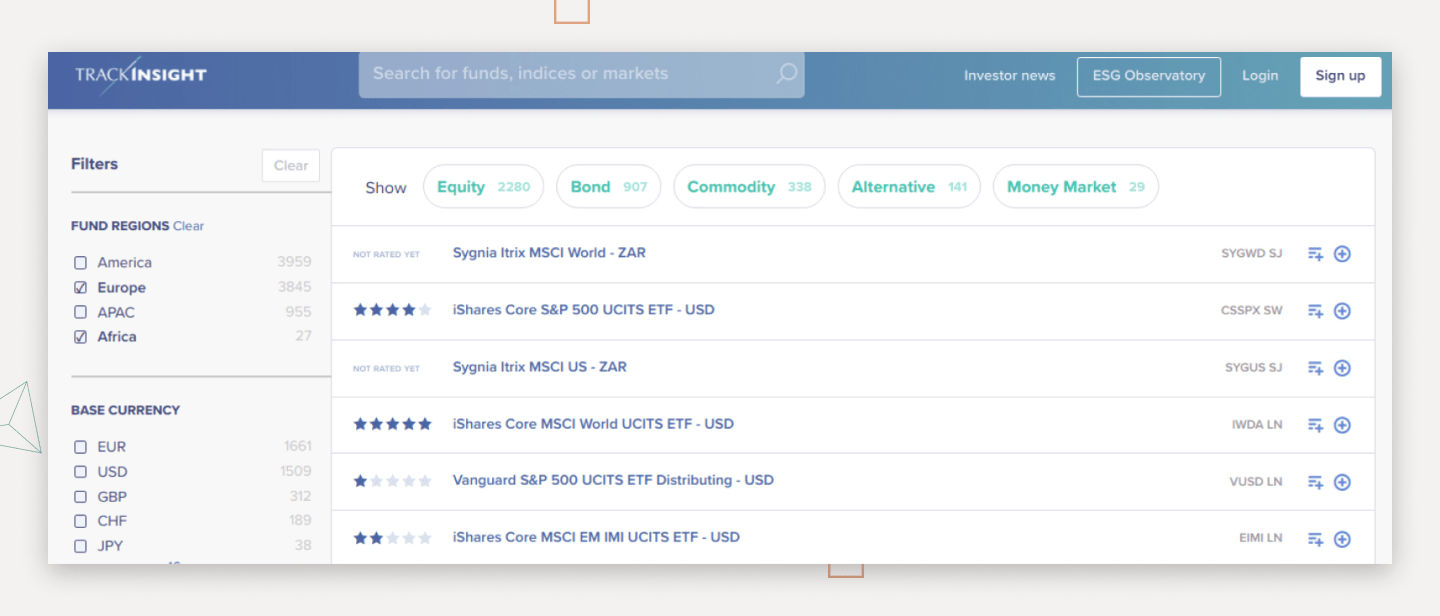
TrackInsight

- Country: France
- Year founded: 2014
- Capital raised: €2.5M
- Services provided: ETF analytics
- Tech Stack:JS, Vue.js, Node.js, NGINX, HTML5, PostgreSQL, Redis
TrackInsight is a financial analytics platform that provides relevant, real-time, accurate, and independent analytics and performance of over 6,000 ETFs listed in Europe, Asia, and North America. It features standard and professional accounts for beginner and experienced traders to follow and compare movement in the ETF markets. Its tech stack includes JS, Vue.js, Node.js, NGINX, HTML5, PostgreSQL, and Redis. By the way, we recently compared Python and Node.js, learn more about it if you need it.
What does the platform offer? As one of the websites built with Vue.js, TrackInsight has various ETF tools that allow one to see the product performance in various markets. It provides an ETF Screener, Comparison Tool, Finder, and Education Center. Besides, one can see daily market updates and the ETF Hub, a collaborative resource center that’s a collaboration between TrackInsight and the Financial Times. Its filter-based dashboard allows users to sort funds, indices, and segments according to region, listing type, and so on.
Conclusion
Vue.js is a perfect open-source framework for creating products that need to deliver smooth performance and an impeccable user experience. With its flexible modular approach to development, light-size files, and high integration level, it offers a competitive, cost-effective, and time-saving modern solution for creating functional and appealing user interfaces. Despite being a relatively new technology, its adoption by the giants in e-commerce, fintech, and SaaS is a sign of its reliability and suitability for predominantly outsourced development.
- How can I get started with Vue.js if I'm new to the framework?
- Begin by installing Vue.js in your project using a script tag or package manager like npm or yarn. Create a Vue instance and define your app's data and methods. Explore the official documentation, tutorials, and online courses to learn Vue.js step by step. Consider using Vue CLI for a more streamlined development experience. Build small projects to practice, and join the Vue.js community for support. As you progress, dive into more advanced features like components, routing, and state management.
- What are some potential challenges faced by developers when working on complex Vue.js projects?
- These include managing application state as it scales, handling component communication effectively, optimizing performance, implementing complex routing, ensuring scalability while maintaining code maintainability, integrating third-party libraries and APIs, writing comprehensive tests, maintaining documentation, handling team collaboration, and configuring deployment and build processes. To address these challenges, developers should follow best practices, stay updated, and maintain a modular and organized project structure.