Website Request for Proposal Template from experts

Posting a request for proposal (RFP) is a standard procedure when it comes to getting in touch with vendors for potential collaboration. A well-written RFP significantly raises your chances of scoring a fruitful work partnership and a successful project outcome. Therefore, it’s vital to compose a well-defined RFP that clearly articulates all of the project’s demands, mission, budget, and time frame.
The Django Stars team has more than 120 projects in its track record since 2008. Working with clients in fintech, healthcare, logistics, and other industries ranging from small start-ups to Fortune 500, we know firsthand how much a well-written RFP helps when choosing a software vendor.
But what constitutes a compelling website RFP? This article explores the rationale for writing a request for proposal for website development, the key elements of the document, and other essentials for creating a successful RFP.
We also offer tips and best practices for creating a compelling and well-structured document that can attract high-quality proposals and help businesses make informed decisions. Whether you’re new to RFP writing or looking to improve your existing processes, this article provides valuable insights and practical advice for creating effective website proposals. Also, there is an RFP example after a short introduction.
What Is a Website Design RFP?
An RFP for website development is your first point of contact with potential vendors. It is a document that describes a project so that interested vendors can respond in the hopes to be hired. Essentially, you outline the project’s needs and goals, and in response, you get offers from vendors that describe their qualifications, case studies, fees, and possibly their bid.
A well-composed RFP helps you attract a wide choice of specialists and professional teams to choose from and easily shortlist suitable candidates according to your project’s needs and budget.
Read more: How to write a business proposal for investors
How is RFP for a website different from others?
One key difference between an RFP for website development and other types of projects is the emphasis on design and user experience. A website is a digital representation of the brand, and its visual appeal and user-friendliness play a crucial role in attracting and engaging visitors. Therefore, the RFP should highlight design preferences, branding guidelines, and any functionalities or features required as appropriate for the specific business.
Additionally, the RFP for a website often includes considerations for content management systems (CMS), search engine optimization (SEO), and website analytics. These elements are essential for ensuring ease of updating and managing website content, visibility in search engines, and the ability to track and analyze user behavior.
With these distinct aspects, an RFP for website development enables attracting a diverse range of specialists and professional teams with expertise in web design, development, and digital marketing. Then, their skills, experience, case studies, and budget considerations can be evaluated, ultimately leading to the selection of the most suitable vendor for the website project.
What Is the Purpose of Issuing an RFP for a Website?
Let’s say you need a website for your company. You can, for example, research the best web development companies on the internet, create a list of them, read their case studies, shortlist the ones that suit your preferences, and contact the companies on the list.
What you’ll find during this process is that you might be wasting time trying to understand whether a company has the necessary qualifications. You might also end up repeating the same information — about your company and the goals of this project — to dozens of different people.
A request for proposal for your future website will reduce the time you spend explaining your needs, as the RFP will contain this information. The proposals you get in response to website RFP examples you’ve shared with potential vendors will tell you how well they understand your needs and, of course, whether or not you can afford this particular vendor.
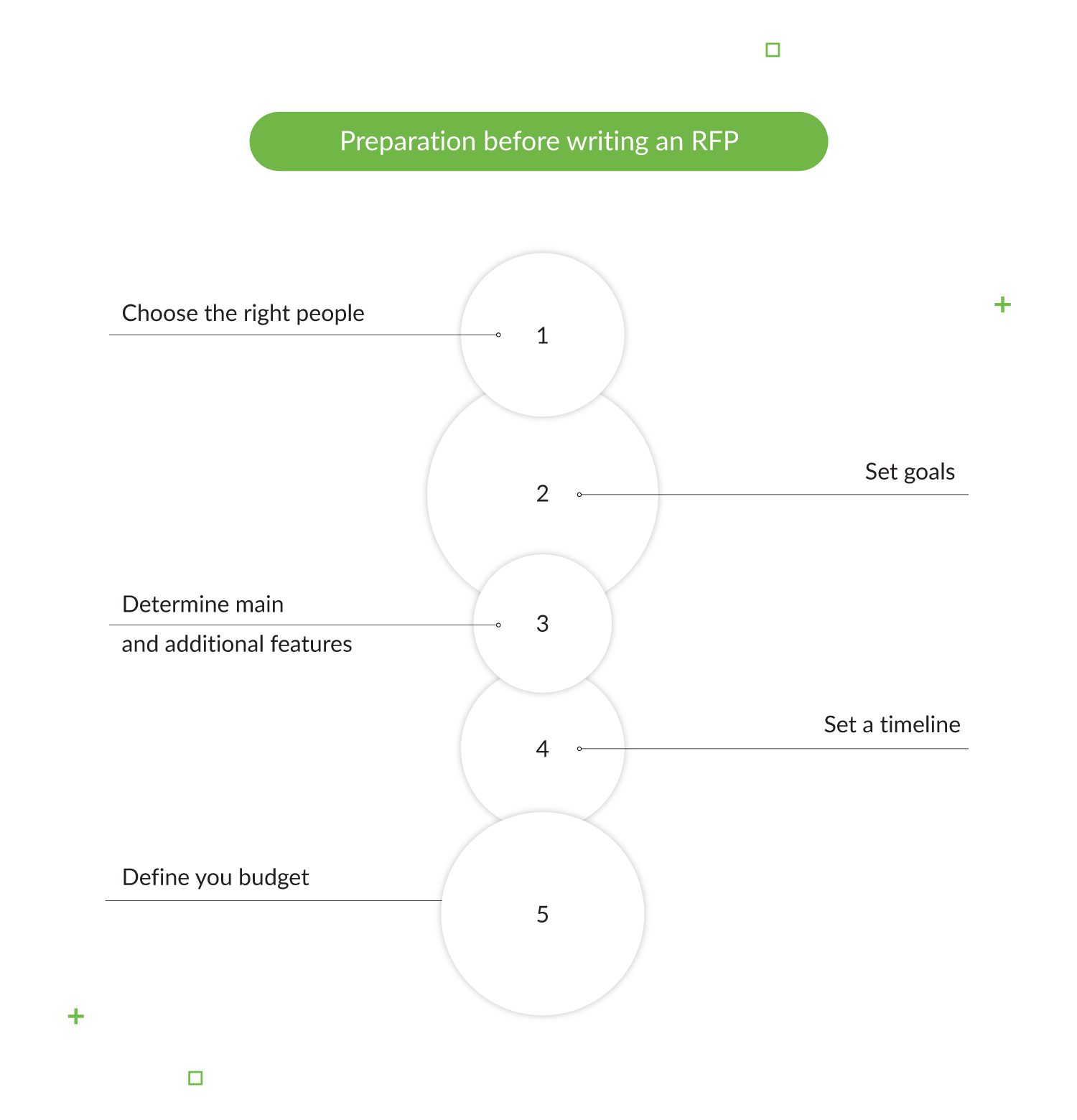
Preparation before Writing a Request for Proposal
A web development RFP can be vital to the project’s success, as it helps you choose the right team for the job. Therefore, a few preparatory steps are in order. So, how to prepare RFP for IT projects?
Choose the right people to participate in writing the RFP for website development
Choosing the right people is essential to formulating a high-quality proposal as per your project outlook and guidelines. You might need help from different departments. It all depends on your company, the project demands, and the budget.
Set goals for your new site
Create a list of goals you want to reach by means of a website or its redesign and assign priorities to each of them. Also, write a wish list of everything you’d like to see on your website or what you’ve found appealing on your competitors’ websites.
Determine core site functions and optional features
If you want to redesign your website, you might already know what functions your site is missing. However, if it’s a new website, you need to learn your audience and determine what features will reflect their needs and solve their problems.
Set a timeline
Consider how soon you want the project to be completed, but be realistic in your expectations. A more complex feature or design will take more time to create. This will help you narrow down the list of vendors to the ones that are available for your time frame.
Define your budget
The amount you can spend on a project will define the feature set you can have ready for the initial launch, or the necessity to seek additional funding. If you don’t know what costs to expect, you might need to send out a request for information to gauge the financial side of the project.

Disrupt the financial market with a strong product. Learn more through our
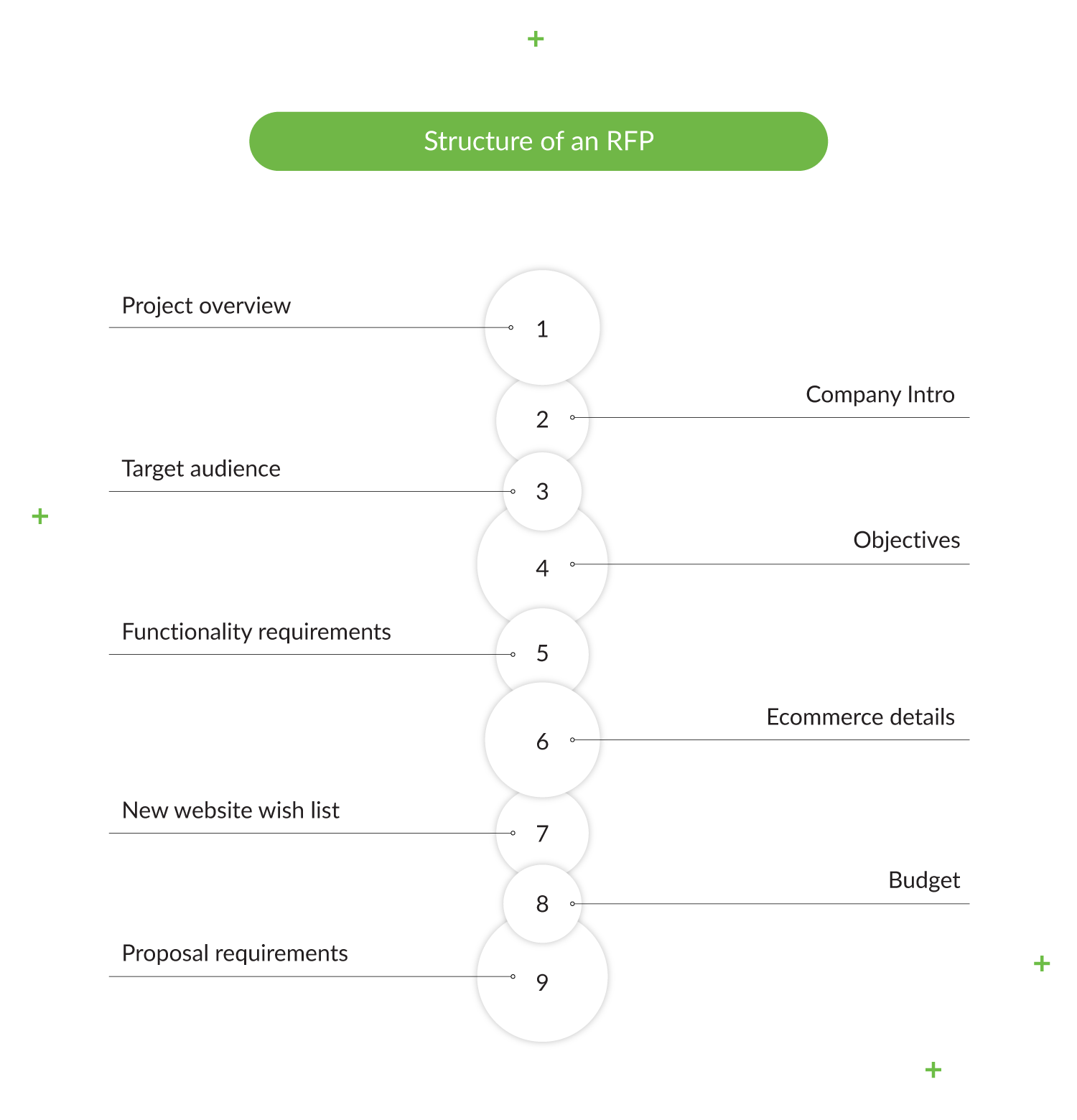
How to Structure Your Website RFP: A Step-by-Step Guide
A website RFP is a standard document that consists of distinct elements. Including every element described in this section will give you a better chance of attracting professionals and making sure they understand your needs.
1. Project Overview
This part should be dedicated only to your project. Start by describing the goals of your project and what you are concerned with. Communicate your pains and aspirations. It’s better to present the candidates with a problem so they have an opportunity to think it through and offer you a solution instead of giving them your own solution and receiving a Yes/No answer in return.
Here’s a good test: if a candidate offers you a generic solution, they probably aren’t interested in your project or aren’t qualified to lead it successfully.
2. Intro/Company Overview
Next, you should introduce your company to give potential contractors a better idea of what you do and what target market you serve. This part of an RFP will flesh out your company’s ideals and branding and help vendors form a solution that aligns with them.
Here, you can also talk about the history of your company and why you need this solution.
3. Your Website’s Target Audience
If your company overview has mentioned what kind of audience you cater to, this section should go into more detail about the customer personas you work with and the size of the audience you estimate the finished project will reach. Outline how the audience will interact with your company and the particular project you are creating.
Specifics like these will provide professional teams with a deeper understanding of your needs and help them construct a website that will address your audience’s problems.
4. Current Website and New Website Objectives
In this part, explain what you want to attain with your website. For example, if it is a redesign, you might want the new version to attract more customers to your business and help you make more sales. Or perhaps you need a simple new website that will motivate people to subscribe to a newsletter. Or maybe your project calls for mobile app development services, then what results you want to achieve with the app?
Describing these objectives will allow the candidates to offer a solution for customized designs in their proposals.
5. New Website Functionality Requirements
Once the objectives are clear, highlight the functionality the website requires. Requirements can be split into a few categories:
Technical Requirements
These are the elements that vendors should take into account in order to execute the job successfully. For example, you can describe design elements, content, or the technology you want to use, what volume of traffic you expect, etc.
More specific tasks will be determined after you choose a contractor. For now, you need to fully describe your expectations so candidates can have an overview of the amount of work you need to perform.
CMS (Content Management System)
If you intend to continuously add content on your website, it’s easier to do when you have a content management system. A CMS can be written from scratch if your project has unique needs and requirements, or you can integrate a ready-made CMS software into your website.
Mobile Responsiveness
Having a mobile-friendly design is a must. However, it may be not a priority in the initial stages of your project. Or, alternatively, you may want to start out with a mobile site before adapting it to desktop browsers. Therefore, it’s worth mentioning in your RFP where you stand on this matter.
6. E-commerce Details
If your website has an e-commerce component, it might become the focal point of the whole project. For example, a personal brand website that might sell merch in the future would need to include a way to manage user accounts and a shopping cart from the moment it launches. Such features can affect the choice of technology used to develop the site.
7. New Website Wish List
Communicate all your desires in the request for proposal for website development. As it happens, not all features and functions are essential to launch a website, and not all of them will fit your budget in the early stages. But outlining all your wishes will help establish a timeline and whether these features will actually help you reach your goals. So, list everything you can think of and ask what, how, and how soon it can be done.
8. Website Budget Details
You can ask the candidates for quotes, but stating outright what funds are at your disposal or what you can get from sponsorships can help you weed out vendors you definitely can’t afford. The budget should reflect the outlined scope of work, accurately and fairly.
9. Proposal Requirements and Project Timeline Details
The last part should include the format requirements and details that a proposal should include. This ensures that candidates will respond with a standard document that will be easy to evaluate as you compare the submissions from various competing vendors.
You should also include a deadline — the date after which you will stop receiving and reviewing submissions.
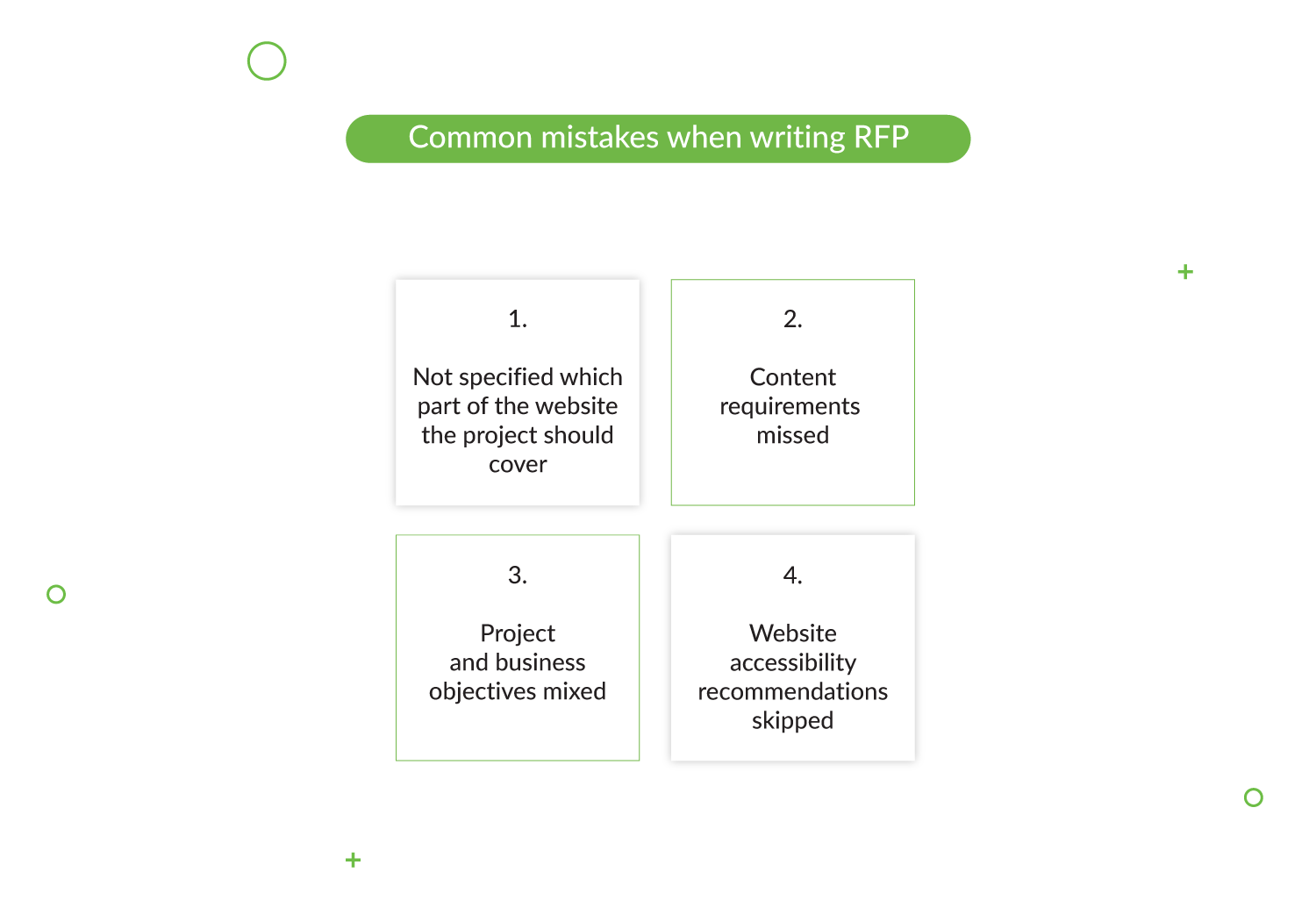
Things to Avoid When Writing a Website Request for Proposal
An RFP is an information-heavy document, and sometimes it can be difficult to choose what information you should include and what can be skipped. Here are some tips that will help you avoid the most common mistakes when you create an RFP for a website design:
- Don’t forget to specify which part of your website should be included in the project. In terms of redesign, saying that a site should be redone isn’t enough. In your website redesign RFP template you should explain which elements seem to be causing problems. If the whole website should be redone, you’re better off creating a new one.
- Don’t skip content requirements. Whether you have content ready to go, or people on your team can do it, or you need help with creating textual and graphical content, this information should be in the RFP. It might turn out that a vendor you choose doesn’t offer content writing and you’ll have to look for content marketing or writing services.
- Don’t mix project and business objectives. It may be helpful to your potential contractors if you specify your business goals (so they can have a better understanding of your company’s needs), but you should keep these aside from the technical tasks. Your web development team should create specific features and make the website correspond to the technical requirements, but they shouldn’t complete your business KPIs.
- Don’t forget to include website accessibility recommendations. There is a set of website accessibility standards that help make web content available and safe to consume by people with sensory limitations such as low vision, deafness, seizures, and cognitive disabilities. In terms of website design, this might affect font size, color scheme, and video content (e.g., adding subtitles). At the very least, skip the fine print.
Read Also: Pros and Cons of using Python for Web Development
RFP Writing Resources You Should Know
There are valuable resources that can aid in the RFP writing process. Among them, it makes sense to consider the following:
Industry Standards and Guidelines for Writing RFPs. These resources provide insights into the structure, content, and best practices to follow when crafting an RFP.
- RFP Writing Guides. These offer step-by-step instructions and tips for creating effective and comprehensive RFPs. They often include sample language, checklists, and examples to help communicate the requirements clearly.
- Online Communities and Forums. Engaging with these platforms allows connecting with professionals who have experience in crafting successful RFPs. This is a handy opportunity to seek advice, ask questions, and learn from their expertise.
- Project Management Tools. Offering RFP-specific features, such tools can help you organize and streamline the RFP writing process, manage deadlines, collaborate with team members, and track progress.
- Subject Matter Experts. Collaborate with experts within your organization or engage external consultants who specialize in RFP writing. Their knowledge and experience can provide valuable insights and ensure that your RFP meets industry standards and effectively communicates your requirements.
By leveraging these resources, one can enhance their RFP writing skills and increase the chances of receiving high-quality proposals from potential vendors. Remember to adapt these resources to your specific needs, maintain clarity and consistency in your RFP, and continuously seek improvement through feedback and learning.
An RFP Template
This guide aims to enhance your understanding of effective RFP composition. The importance of a high-quality document that effectively communicates your project requirements cannot be overstated. However, in the business world, time is of utmost value. Therefore, to improve efficiency in the process, we provide a downloadable RFP template that can be customized to meet specific needs.
Our template is designed to save effort and ensure your RFP includes all the essential sections. Utilizing our template can help you streamline the RFP writing process and focus on other critical aspects of your project.

Conclusion
A well-written RFP can save you a lot of time and effort during your search for a reliable web development partner. The more details you include in the document, the more effective the process will be. Provide candidates with info about your company, the main goals for the website, technical requirements, etc., and, once the proposals start rolling in, you’ll be able to quickly distinguish the most appropriate ones out of the many you may receive. Use the RFP template we’ve provided to save even more time and create a high-quality proposal.
If this information is timely to you, and you are looking to work with a top-notch Django development services company on your software project, don’t hesitate to get in touch with Django Stars.
- Why do I need to write an RFP for website design?
- An RFP (Request for Proposal) will reduce the time you spend explaining your needs to potential vendors, as the RFP you’ve shared with them will contain this information. The proposals you get in response from the interested vendors will tell you how well they understand your needs and, of course, whether or not you can afford this particular vendor.
- Who should write an RFP for website development?
- It can be written by those authorized to initiate a website development project within an organization and clearly understands the website's purpose, target audience, desired features, budget, and timeline. This could be a business owner, a marketing manager, an IT manager, or any other decision-maker responsible for the website's development.
- How long should an RFP for website design be?
- The length of an RFP for website design can vary depending on the project's complexity and the level of detail required. In practice, it should be long enough to provide all necessary information to potential vendors but short enough to be easily digestible. As a reference, you can consider the length of the template provided above, but it can be adjusted based on the project's specific needs.
- How do I evaluate proposals received after issuing an RFP for website development?
- Carefully read through each proposal to ensure that all of your requirements, as those listed in the structure section above, have been addressed.
- Evaluate each proposed solution to determine if it aligns with your needs and objectives. Consider the technical approach, proposed design, UX, and functionality.
- Evaluate each vendor's experience and reputation. Consider their ability to deliver quality work, meet deadlines, and provide ongoing support. Ask for references from each vendor and contact them.
- Compare the cost of each proposal against your budget and the value vendor will bring to your project.
These steps can help you evaluate the proposals against the RFP requirements and select the vendor whose proposal best aligns with your needs and budget.