Ideal Product Design Process: 7 Steps to Perfection

Designing a website, an app, or any other web product takes dedication, organization and planning. Design is an integral part of the overall product creation process, but the work is not isolated from other teams, the client, or end user. That’s why an efficient startup design team thinks ahead to prevent potential complications. This approach combines solid mechanics and creative flexibility, which you will now learn more about.
If you’re committed to do something well, the best place to start is a detailed plan. If you need to do something well over and over again, it’s a great idea to devise a process roadmap that will ensure you get the best results, time after time.
I am a UI/UX designer here at Django Stars. My job is to create design systems and solutions for projects and products. Today, I’ll show you the product design process our company uses, step by step. You’ll see what phases it consists of, what design process steps we take, what results they produce, and, most importantly, how your product will benefit from each of them.
For us, an ideal design process is an iterative chain of design phases that starts with an idea and ends with full realization, which is reflected in our product design methodology. Every idea our clients bring to us is unique, aims at a particular audience, and solves different problems, so we can use all or some relevant stages in the product design process to ensure problem-solving flexibility.
Recognizing why digital transformation should be a strategic priority is imperative for businesses to stay ahead in today’s dynamic market, fostering innovation, improving operational efficiency, and meeting the evolving needs of customers in an increasingly digitalized world.
Core principles
Our ideal design process is based on the 5 key principles:
Transparency
During the design process, we show our progress to the team and the client at every phase and collect their feedback to improve it (if necessary) right away.
Flexibility
We can adjust the product design and development process to the project’s requirements. We take into account factors such as the project’s target audience, its specifics (e.g., what kind of a domain the product will work in), and input data (such as an existing wireframe, prototype, analytics, user persona description, etc.).
Efficiency
At each step of the design process, we map the best route to a good product in the shortest time possible without compromising quality. That means choosing the tools that best fit the particular project.
Creativity
An optimized design process allows us to dedicate more time to inventing UX and UI design components and generate more elaborate and creative solutions.
Standardization
Having clearly defined product design phases helps us improve every phase and the process as a whole. Standardization also allows us to seamlessly integrate design in the overall product development process and improve planning along with the FE, BE, and QA teams, which significantly reduces development time.

What purposes does our design process serve?
Our website design workflow:
- articulates the importance of design for business
- pinpoints the target audience and the key problems the product must solve
- identifies and prevents potential problems at the initial development phase
- improves collaboration within the team and between the company’s departments
- uses metrics to meet user expectations and satisfy their needs
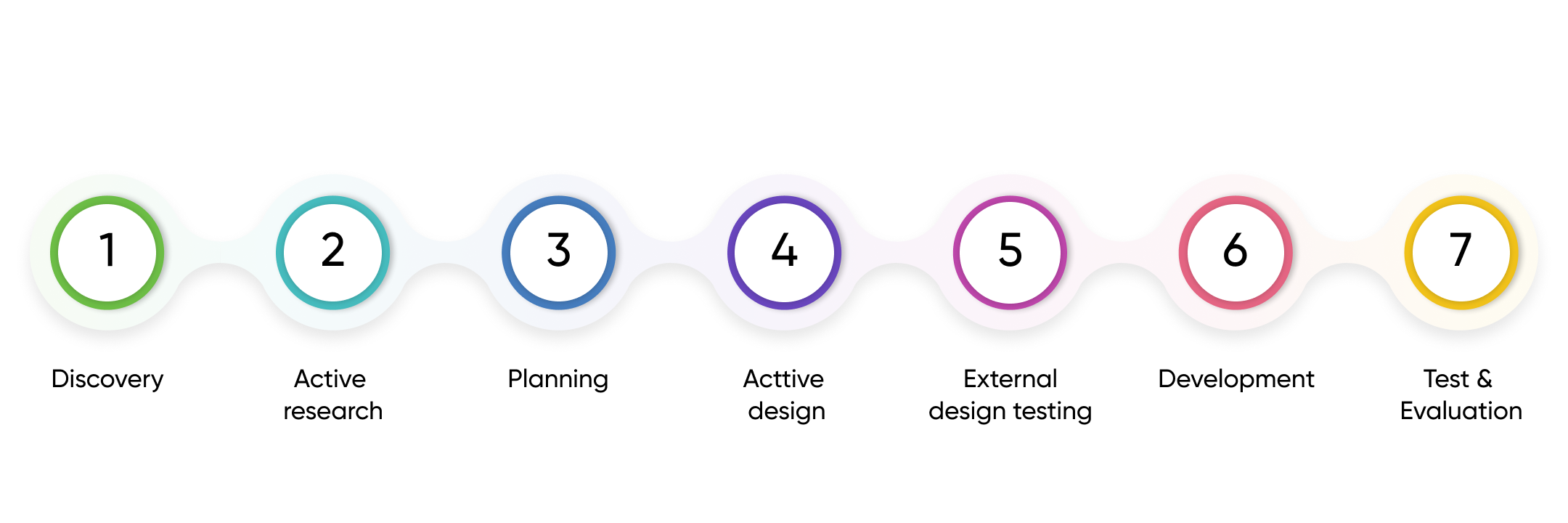
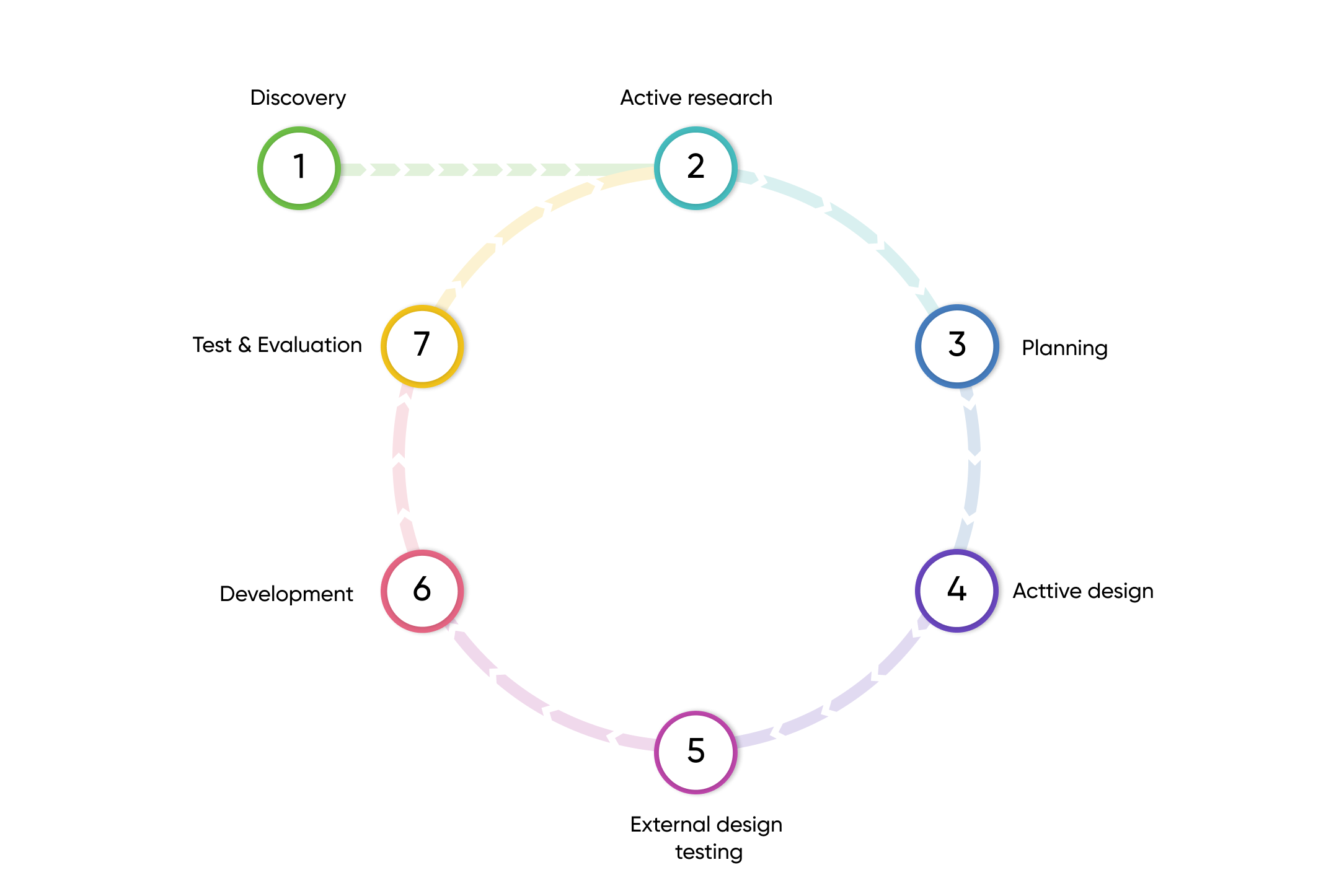
We split our process into 7 product design steps:

Let’s take a closer look at each step.
1. Discovery phase

In the first stage of the design process, we focus on understanding the aims of the to-be product and the problems it’s supposed to solve. We do this by means of design. Here, the team studies the client’s project brief and the project’s technical requirements. They may use a written description of the idea in documents or wireframes, a design mockup, prototype, analytical data, and other information received from the client.
As soon as the team members have studied all the available materials, they make a common list of questions that will help reveal the nature of the project and send it to the client. This list ensures the efficiency of the next step—a kickoff meeting with the client (either online or when they come to the office).
The main objective of the kickoff meeting is to figure out the details of the problem the product is supposed to solve and how to define a successful implementation. At this stage, the client describes the project, its target audience, the conditions in which it will be used, and further information that will help us understand the task.
In this phase, the team asks questions about the project until all the details are clear. It helps everyone be on the same page with the client and identify their expectations. The client, in turn, gets informed about the design process and our communication methods.
Now that we understand the client’s idea and its requirements, we can pinpoint the problem our design must solve. After we study the task in depth, we’re ready for the next step of the design process — the active research phase.
2. Active research phase

At this stage two of the design process, we research the sphere and the domain in which the product will function. We study competitors that are similar in their purpose and user interaction mechanics, research analytical reports, and look for any other sources of insight. Understanding what the competitors are doing helps us create a USP, define our strengths, and take advantage of the competitors’ weaknesses.
This phase is also for brainstorming sessions. We use them to create the main and the secondary user journey maps. We pay close attention to these maps, so we make them as detailed as possible. They allow us to see what the product interaction points are, what our users feel, how they feel about the product, and why they act the way they do.
After our research, we use the findings to create a product or service that will genuinely address the users’ needs, fix their pains, and give them a positive experience. These findings also provide us with a realistic picture about the amount of work to be done, help us shape the task scope, and estimate costs and timelines as accurately as possible. All of the results of this phase go to our Wiki so that any team member can access them at any time.
After the research, we’re ready to enter the next phase: planning. This is one of the hardest steps in product design.
3. Website design planning phase

Now it’s time to create a website design plan to outline the activities within every sprint and create tasks. In this phase, we outline the scope of work, turn it into well-articulated tasks, and set priorities to ensure the workflow remains efficient. Together with the team, we discuss current tasks for the upcoming sprint and outline everything to do with the design realm. Through communication within the team, we shape the scope of the tasks, which allows us to set reasonable deadlines for the project.
When we’re done with planning, we enter the following phase, which is about the lion’s share of the workload. This is the Active Design phase.
4. Active design phase

Now we begin to create the interface and devise user journey scenarios, starting with the sitemap and user flow and moving up to the prototype review. Among the stages of product design, the fourth stage is the most complex one. At this stage, our objective is to implement the interface, taking into account the information from the previous phases to ensure our solution will meet business goals and make the user’s life easier.
User flow stage
We create a sitemap to visualize the app’s informational structure and make sure that content is in places that the user can easily find. The sitemap demonstrates how the navigation should be organized, shows the interconnection between different pages, and gives a picture of what the team has to implement.
Our user flow diagrams show the steps our user has to take to complete one task or another. These diagrams also allow us to see the whole user journey.
When we work on user flow, we focus on what the user needs to do and how to make it as simple as possible. This stage is supposed to improve user interaction with the product, since we put the user at the center of everything we do.
User flow also allows us to make sure all the user’s actions have a logical end. With this approach, it’s easier for the team to quickly realize the nature of the solution to be implemented.
Wireframing stage
This is when we create wireframes to display the interface elements on the page before adding the UI itself and the app content. The main objective of this stage is to show the structure of the interface with a focus on the UX design of our solution, and to decide what elements it must contain and where they will be placed.
Visual design stage
Next, we start to create the design that will be implemented later: we add styles for typography, shadows, graphics (icons, illustrations, visual markers), and a color scheme that gives our interface a complete look. The design is validated by QA engineers, UX/UI Lead, and Team Lead to ensure it meets the project requirements and that the chosen design is optimal for the task.
Read Also: Shadcn/UI vs Material UI
Prototyping stage
Now we have page designs and can create a prototype that allows us to show users what lies behind the design concept before they spend time and money on product implementation. Now it’s possible to interact with our interface. We can add the logic for the transitions between screens and interactivity (interface reaction when scrolling with the mouse, gestures) to our prototype. Depending on the purpose of the prototype, the designer can display a separate user scenario or create a prototype that includes interaction across the entire product. The prototype can be at different levels of detail: from a scratch on paper to a clickable version with transitions between screens.
The main advantage of prototyping is that it allows us to make changes at the beginning of the software development process at a cost lower than it would be after implementation. So, it’s difficult to overestimate the need to create a prototype at an early development stage.
The prototype is used for testing, product design and interface tactility, and graphic solutions validation. The result of the prototyping stage will be a prototype we send to the customer for final approval. The results are documented in our wiki.
External review stage
We send the design to the customer for final approval. Then we receive comments or new business requirements, which leads to the next iteration and repetition of processes.
5. External design testing phase

At this stage, we elaborate on the hypotheses to be tested. We form a group of about 9 to 11 people from the product’s target audience of our product and test our hypotheses using interviews, questionnaires, or online testing services (such as https://www.optimalworkshop.com/, https://usabilityhub.com/ and others). User testing allows us to identify potential problems and fix them before launching the implementation. When we’re done with testing, we analyze the results, create a report with a list of possible improvements, and make changes to the design.
The data we’ve collected gives the client the opportunity not only to improve the product, but also to look at its development from a different angle and see the dynamics of both quantitative and qualitative indicators of success.
6. Development phase

After testing, we hand the design to the web development team. We
- send them page designs
- create design specifications (UI kit, HTML/CSS) along with the description of the interface logic and UI components
- if necessary, answers questions from front-end developers
After the implementation of the interface, the designer reviews it from the UI/UX perspective to ensure the page implementation and design are consistent.
7. Testing and evaluation phase

As soon as the design is implemented and the product is launched, we start collecting and analyzing data received from connected services (Google Analytics, Hotjar, etc.) or feedback forms. Monitoring how the interface works helps us pinpoint areas that require changes and aspects of the interface we can improve on. The collected data paints a true picture of how users are interacting with the interface, which helps us plan future changes or upcoming versions of the product.
Why following a design process is a great idea
The engineering design process helps us identify problems in a timely manner and implement an effective solution. It makes the entire design process more cost-effective and is adjustable to different projects. Plus, it helps the team focus on what’s important to the business and the end user, stick to the development schedule, and track the progress of the design.
In practice, the design process is more like a cycle rather than a straight line. Each iteration improves the product and deals with new challenges.

It’s possible to accelerate the design development process, but the chances that the product will compete successfully in the market won’t change significantly. Using our design process, we try to identify and resolve potential problems in the interface as soon as possible (when it takes less time and resources to fix them) and thus create a product that fulfills its intended purposes to its fullest.
Using product design process steps also helps us find subtle problems that can only be found at product launch.
The bottom line
Now you know how our team approaches product design. Our Design process involves multiple iterations, corrections of mistakes, and statistical analysis. We love its flexibility and the transparent communication with clients and other teams it provides. But it’s not just convenient for the design team. It also makes the job easier at the coding stage, whether it’s an in-house or an outsourced development team doing the work. Finally, our product design method allows us to be on the same page with the customer at every stage and, most importantly, create a successful product that solves the user’s problem one way or another.
- Could there be more steps in product design?
- Yes, there could be additional steps in the product design process depending on the specifics of the product and industry. For example, they may include brainstorming and ideation sessions, providing product accessibility for people with disabilities, localization for different regions, implementing security features, etc. Moreover, in practice, the design process is more like a cycle rather than a straight line. The design and development teams may need to revisit previous steps to make changes based on feedback and testing. Each iteration improves the product and deals with new challenges.
- What steps in the design process can you skip?
- Skipping steps in the design process is not recommended, as it can lead to a product that doesn't fulfill its intended purposes to its fullest. However, while each step is important, some may be less critical than others depending on the product and its requirements. For example, it may be optional to implement certain features in the early versions of the product. In some cases, it's possible to accelerate the design development process, but the chances that the product will compete successfully in the market won't change significantly.
- How can you cut costs in the design process?
There are several ways to create a cost-effective design process without compromising the quality of the final product. For example:
- Conducting efficient research
- Prioritizing features
- Using open-source tools and templates
- Leveraging outsourcing
Overall, cutting costs in the design process requires a balance between efficiency and quality.
- How to measure results after the design process is completed?
- As soon as the design is implemented and the product is launched, we start collecting and analyzing data received from connected services (Google Analytics, Hotjar, etc.) or feedback forms. Monitoring how the interface works helps us pinpoint areas that require changes and aspects of the interface we can improve on.
- How long does it usually take to go through all the stages of product design?
- The time it takes to go through the product design process can vary greatly depending on the product complexity, the design team size, and the project's specifics. Some products may require only a few weeks of design work, while others may take months or even years to complete. We recommend contacting Django Stars specialists for a more accurate estimation of your particular project.
- Who do designers most often interact with during the product design process?
- Product managers (they ensure that the design aligns with the overall product strategy)
- Engineers (they ensure that the design can be implemented technically and meets the performance requirements)
- Marketing and sales teams (they ensure that the design aligns with the overall marketing strategy)
- Users (to gather feedback and insights)
- Project managers (they ensure that the design is delivered on time, on budget, and meets the overall project goals)
- Executives and stakeholders (to present design concepts, gather feedback, and get buy-in for design decisions)