Top 4 Benefits of React Native for Mobile App Development

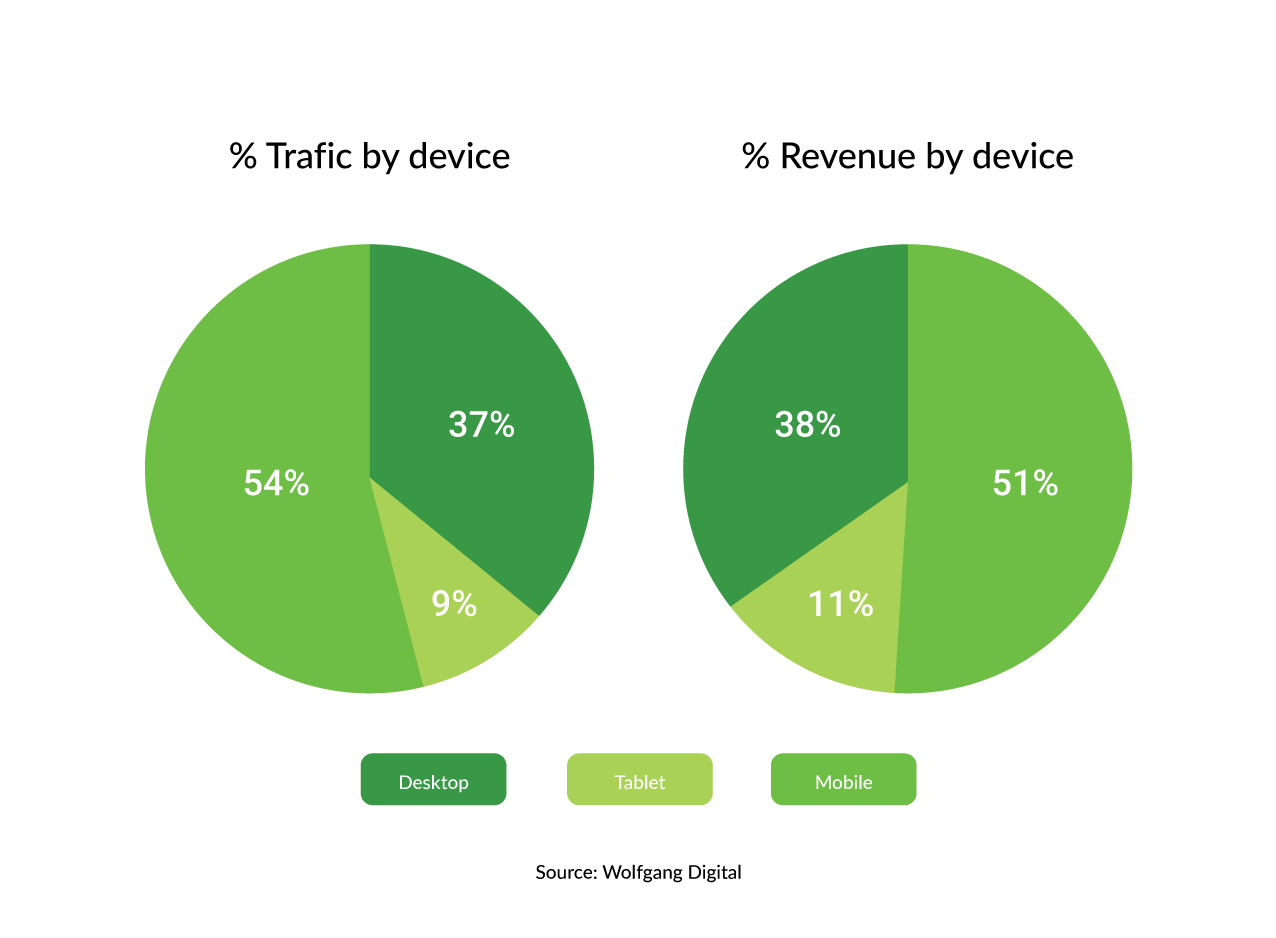
Today smartphones are here, there and everywhere. People are almost never off their phones. And if someone wants to find, engage, or get closer to a customer, there’s no better way to do it than through a smartphone. While more than half of online store traffic comes from mobile devices, it turns into revenue in only 1 visit out of 3. People still prefer to make large purchases via their desktops – and the only reason for that is that they simply feel more comfortable using a PC.
However, thanks to the development of micropayments, stronger security, and improved customer-oriented design, mobile applications are poised to become the next go-to distribution vehicle for online goods and services. Need proof? How about the $188.9 billion in sales predicted by Statista to be generated by mobile apps by 2020? There’s no doubt that mobile apps will soon surpass PCs as a source of online shopping revenue. And if you’re an app creator, the growing competition between iOS and Android makes it wise to create apps for both platforms. But is it, really? Creating two apps is expensive and time-consuming. But here, cross-platform solutions enter the picture. They mean that with one type of code (almost) you can create two apps that will work on both iOS and Android and help the business that is providing the app to increase its potential customer base.
React Native is one of those cross-platform solutions. It’s one of the most widely used frameworks for mobile development, and in this article we’ll discuss when it’s a good idea to use it, what are its benefits, and some tips on what to consider when working with it.
It is worth noting that React Native and Django are not similar to each other. However, we, being experts in software development, successfully use both frameworks in our projects. So if you need help with this, please contact us.
Basic Things You Should Know about React Native
React Native is a JavaScript framework for writing real, natively rendering mobile applications for iOS and Android. It’s based on React, Facebook’s JavaScript library for building user interfaces – but instead of targeting the browser, it targets mobile platforms.
ReactJS and React Native: What’s the Difference?
Actually, the question is not whether there’s a difference, but how they are related. React is a JavaScript library that handles the development of user interfaces for web applications. React Native is a framework that uses the ReactJS library to create apps for iOS and Android.
The update cycle and pretty much all of the UI changes in React Native handle ReactJS. When props or states change, it figures out the difference and passes the difference to the Native UI thread and renders the changed components. The major difference between React Native and React in the browser is that React Native does this by using UI elements of its platform, rather than HTML and CSS.
React Native also represents an improvement over other forms of mobile development in two other areas: the developer’s experience, and its cross-platform development potential.
How React Native Works
The idea behind a framework was to have one codebase that could be rendered on at least 2 different platforms. But something had to connect those two.
The object that lets the Javascript environment interact with Native is called the “React Native Bridge”. The bridge is built in C/C++, so it can be run on multiple platforms.
All data must be serialized into JSON on its way in and deserialized on its way out. This double ser-de pass can be costly for data-intensive problems. It also prevents sharing of memory between Native and JS.
When Using React Native is a Good Idea
As I said before, the first and foremost reason for using React Native is to develop a cross-platform application with native behavior. What does this mean? Well, if you look at Android and iOS applications, you’ll notice that they “behave” differently – they have different looks, navigation, gestures, notifications, etc.
Normally, these platforms require the development of two separate applications. However, React Native enables you to create an application that will run on both platforms. If a company needs to save money and time, React Native is the best choice for the development of their next mobile app.
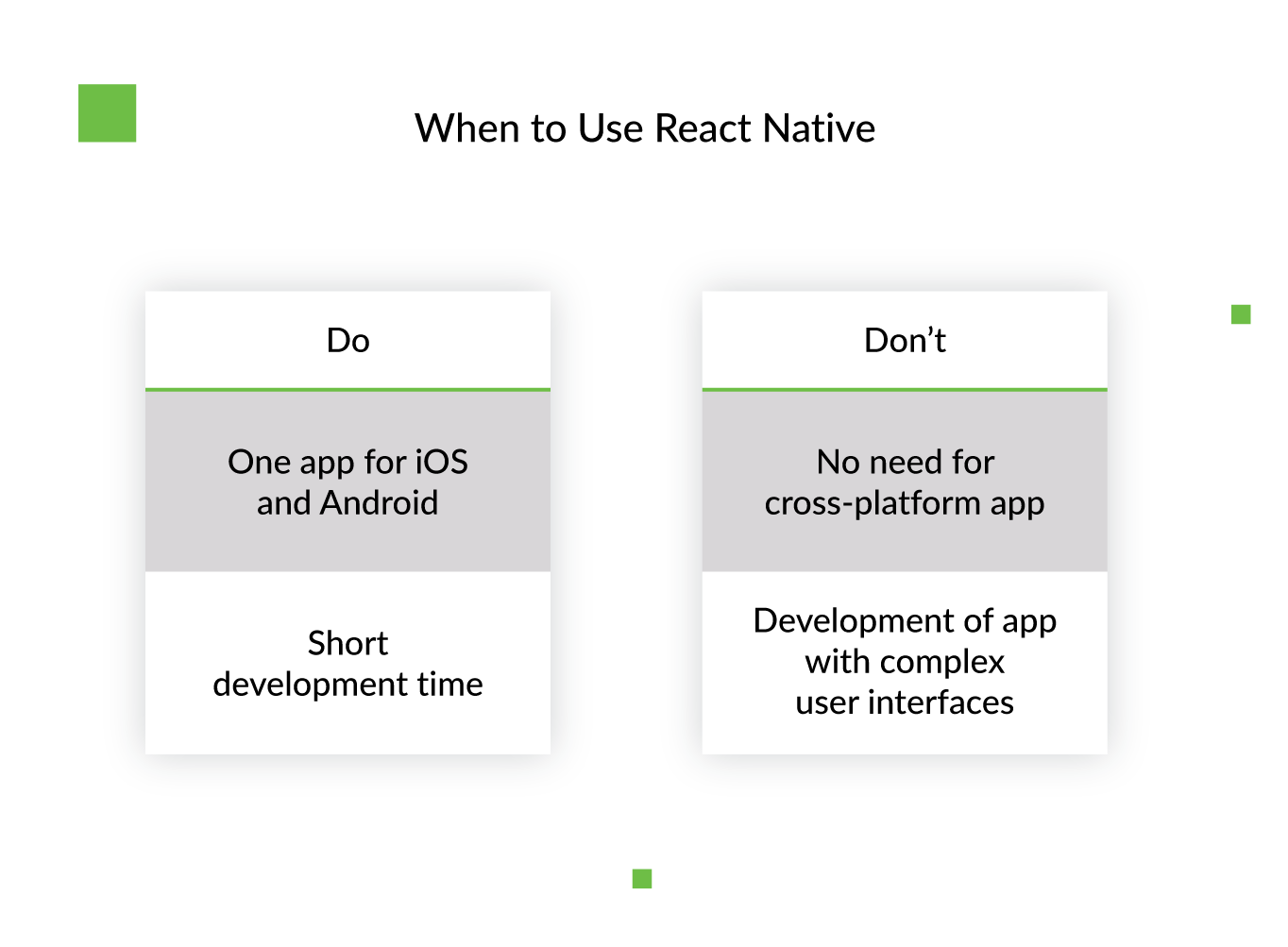
However, there are few cases when React Native may be a bad idea:
- When there’s no need for cross-platform app. When you know that your customers use one specific platform, there’s no need to create an app that’ll run on two. Just put your effort into development of an app that will run on that one platform and use all its native features.
- Apps with complex user interfaces. JavaScript allows for the building of smooth and fast apps. Yet, the established building platforms native to Android and iOS – Java, Objective-C, and Swift – are much better for apps that are resource-intensive. If your app’s user interface requires a lot of interactions, then React Native is most likely not the best choice for you. (Think of messaging apps that have a lot of background processes going on at any given moment.)
Nevertheless, React Native is a popular framework among companies whose audiences use both platforms (like Facebook, Instagram, Tesla, Uber or Skype); companies that don’t know exactly which platform their audience uses is most frequently; and companies that can’t afford to develop two separate apps (like hot new startups).
4 Benefits of Using React Native for Mobile App Development
Now that we know when React Native is a good choice for mobile app development, let’s discuss what it can offer and why it’s a better choice than other similar cross-platform frameworks. Well, let’s look at the advantages of React Native for app development.
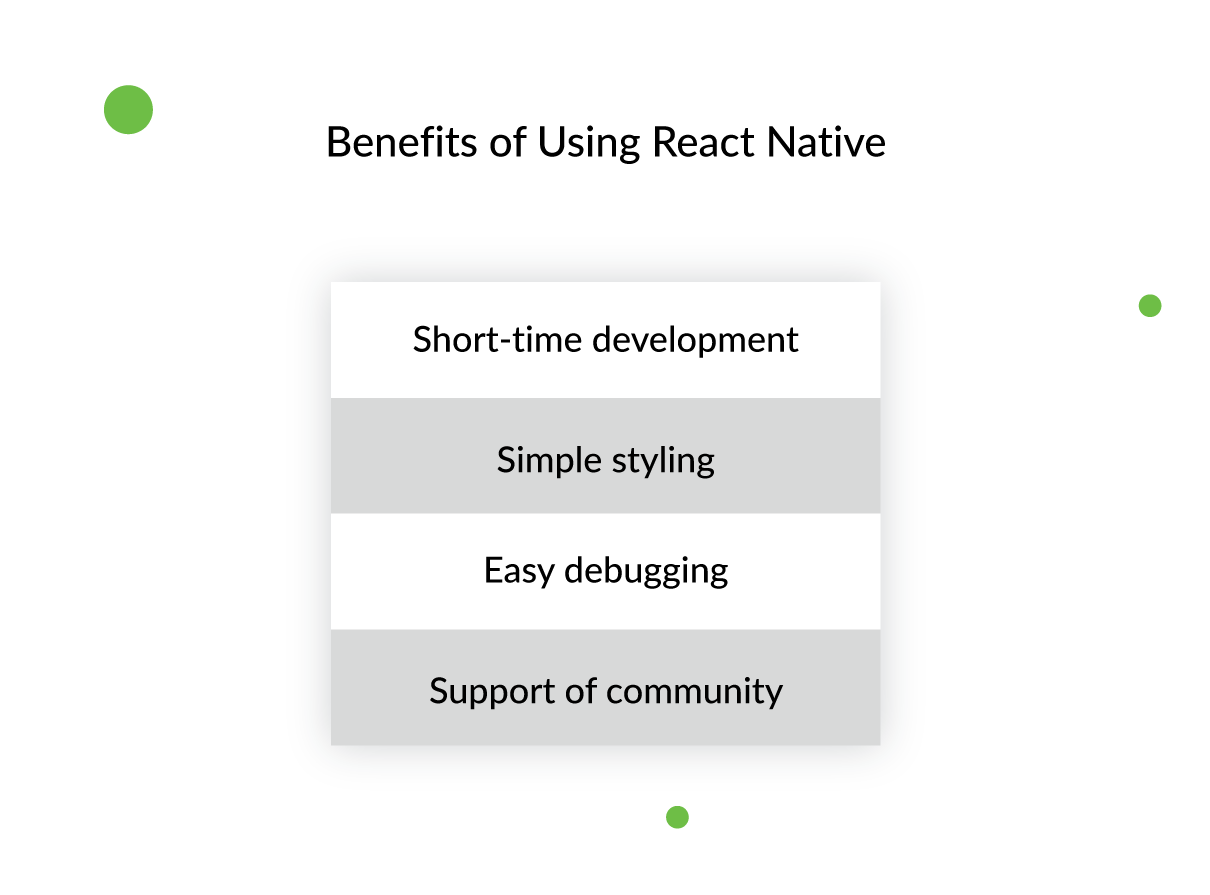
1. Short Development Time
React Native is a popular choice for those who need their app to be developed within a short period of time (literally, all of us). This short development time is possible because React Native applications share a large amount of code. The store structure, API calls, and error handling all have single codebase.
There are several cases when the development time can be somewhat extended. For example, styles and layout might differ, but again, it depends on your preferences and design features (such as animations, navigation, etc.).
Also there are some other platform-specific behaviors when it comes to permissions (contacts, GPS, notifications). All of them require individual approaches and should be handled differently. But, in the meantime, they are well documented, so their integration doesn’t take much time.
Despite the fact that you can probably face the cases described above, compared to native development, the delivery of a product is extremely fast with React Native, that is comprised of completely different code.
2. Simple Styling
The next advantage in favor of building React Native apps is simple styling. Writing CSS was not my favorite process throughout my web development career – that is, until Flexbox came along.
The flexible box (Flexbox) layout is a way of using CSS’s display property in a whole new way. The point was to offer more control to developers who want to build naturally responsive layouts.
And guess what React Native uses for styling? Well, I bet you’re not surprised to hear that it’s Flexbox! This is one of the main advantages of the framework. It keeps styling simple and straightforward.
3. Easy Debugging
A big disadvantage of native mobile applications is that the developer needs to test the app each time new changes are made, which requires compilation and installation. This is a time-consuming process.
In fact, React Native lets you save a lot of time in this regard, as it doesn’t need a recompilation for each change. All you need to do is to refresh the app on a simulator or device, and observe the changes.
All of those minutes spent waiting for your application to build can really add up. In contrast, React Native’s quick iteration cycle feels like a godsend.
Those of you who have developed in JS should know how browser dev tools work (console, network, etc). You can debug RN apps with the browser, but the one that I have chosen is React-native-debugger.
React-native-debugger is a great tool for debugging React Native apps. It’s a desktop application that gives you many advantages. It comes with Redux devtools and React-devtools integration. You can debug styles as well. To date, it’s the most popular debugger for React Native.
Moreover, integrating enzyme unit testing with React Native can further streamline the development process by facilitating component testing.
4. Community and Support
React Native is an open-source platform. That means that all the documentation related to this technology is open to everyone. There’s a great advantage to using a community-driven technology. You can get help from community experts or find information online if you run into any issues related to React Native development.
Another benefit of working with an open-source platform is recognition for writing code. Developers can share their experiences and create portfolios, which encourages them to write better code. For example, after learning something new while working with React Native, a developer can share their experience with the GitHub React Native Community, get feedback, and collaborate with other members.
Tips on Working Smoothly with React Native
Here I’ll mention several tips that I learned from experience and which you should know about if you’re starting to work with React Native.
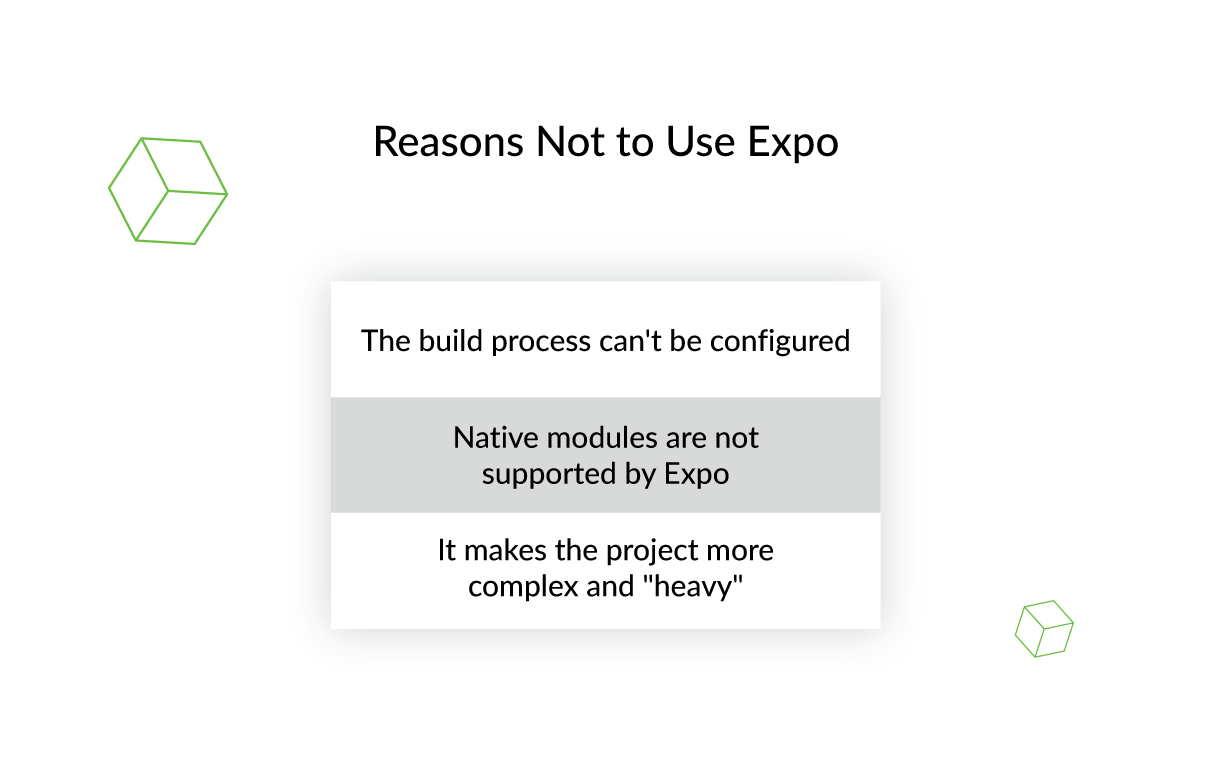
- Don’t bother with Expo.
You should never use Expo on an extendable project. Here are a few reasons why it’s a bad idea:
First, the entire build process can’t be configured, because it’s been built on Expo cloud and there may be potential server issues while building.
Second, you add another layer of complexity to your project, which slows it down and increases the size of the app.
Most importantly, native iOS/Android modules, which you are certain to need at one point, are not supported. The only native modules available to you are the ones provided by the Expo SDK.Sooner or later, you will reach a point where you will have to eject the Expo app into a regular React Native app, so you might as well not waste your time and start the project in a better way.
- Navigation.
Before you start using the Framework, you should be aware of its limitations. React Native doesn’t have built-in navigation. I have used the third-party package (react-navigation) for the applications, and I consider to be the best solution so far.
In addition, the builders of the website-building tool Wix – who like, use, and support React Native – created an alternative solution: react-native-navigation.
So now there are two outstanding and stable libraries you can use to make the navigation clear and easy. Both of them are reliable and have a dedicated community.
Read more: How to create a location-based application
- Native modules.
Although most of the code will be the same in all app versions, native modules will form the only difference.
React Native implements most of its native modules, but not all of them. If the necessary module is absent:
- look for the component in UIExplorer
- find the right name of the module in OS terminology
- js.coach/react-native – React Native plugins
And bear in mind that sometimes native implementations may be preferable to JS, so keep cool and estimate each option carefully.
Bottom Line
When it comes to mobile app development, you have several options: create an app for one preferred platform, whether be it iOS or Android; create two separate native apps for both platforms; or create one app that runs on both platforms. The latter is a good choice when the company needs to save money and time. Although several frameworks allow you to build cross-platform apps, in my experience React Native is the best choice due to its stability and rich community support.
React Native is an exciting framework that enables web developers to create robust mobile applications using their existing JavaScript knowledge. It offers faster mobile Development times, and more efficient code-sharing across iOS, Android, and the Web, without sacrificing the end user’s experience or application quality.
- Is React Native good for mobile app development?
- Yes, React Native is a good choice for mobile app development. The first and foremost reason for using React Native is to develop a cross-platform application with native behavior. In many cases, it's a better choice than other similar cross-platform frameworks due to such advantages as short development time, simple styling, easy debugging, and its community and support. The benefits or React Native are detailed above.
- What are the popular apps made with React Native?
- React Native is a popular framework among companies whose audiences use both Android and iOS, for example, Facebook, Instagram, Tesla, Uber, or Skype. Also, it's often used by companies that don't know exactly which platform their audience uses most frequently and companies/startups that can't afford to develop two separate apps.
- Which is better for app development Django or React Native?
Django and React Native are both great technologies but they serve different purposes.
Django is a Python-based web framework primarily used for backend development. It's designed to make it easy to build complex, database-driven websites quickly and efficiently. Also, it's a popular choice for building web applications and APIs.
React Native, on the other hand, is a React-based framework for building native mobile apps for iOS and Android using JavaScript. It's popular due to its cross-platform development potential. With React Native, developers can write code once and deploy it to multiple platforms, which can save time and resources.
- Why I chose React Native over Django?
- Which framework to choose depends on your project requirements. If you're building a web app that needs a robust backend, Django is the better choice. If you're building a mobile app that needs to be deployed on both iOS and Android, then React Native is the better choice. And you can combine both frameworks if you need to build a web app with a mobile app as a complement.
- Is it possible to use Django with React Native for mobile app development?
Yes. As mentioned above, the Django and React Native combination is a great choice, in particular, for building mobile apps that require a robust backend system.
Being experts in software development, we at Django Stars successfully use both frameworks in our projects. Сontact us if you need expert consultancy or assistance with your app development.
- Can I use React Native for Android development?
- React Native is one of the cross-platform solutions that allow developers with one type of code (almost) to create two apps that will work on both iOS and Android. It helps the business that is providing the app increase its potential customer base.
- How much does it cost to develop a mobile app with React Native?
- The cost of developing a mobile app with React Native can vary widely depending on many factors, including the app complexity, the features and functionality required, and the experience level of the development team. However, this framework can make development more cost-effective by reducing the time of writing code for an app that needs to work across iOS, Android, and the Web.