How to Build a Business Card Website on Python

Building business card websites on Python can often seem daunting for many businesses. The challenges range from ensuring the design aligns with brand identity to integrating functionality that attracts visitors.
While you might not need Python for simple static pages, it’s a great tool for more complex sites with interactive features like user forms, content management, and data integration. This article is perfect if you’re looking to build a more advanced website that offers more than just displaying basic information.
By the end of this article, you will discover:
- Key attributes that enhance a business card website’s effectiveness
- Benefits of using Python and Django for web development
- A quick guide on how to create a business card website on Python
- Optimal technologies for a scalable, robust business card website
- Expected financial investment for developing a website
- Tips on how to create a business card site
- Overview of the Consolitech project, highlighting solutions and outcomes
This guide aims to equip you with the knowledge to navigate the complexities of business card website development smoothly, ensuring you can create a digital presence that truly represents your brand and meets your business needs.
Must-Have Features for Your Business Card Website
It’s good to consider these essential features before creating a business card site.
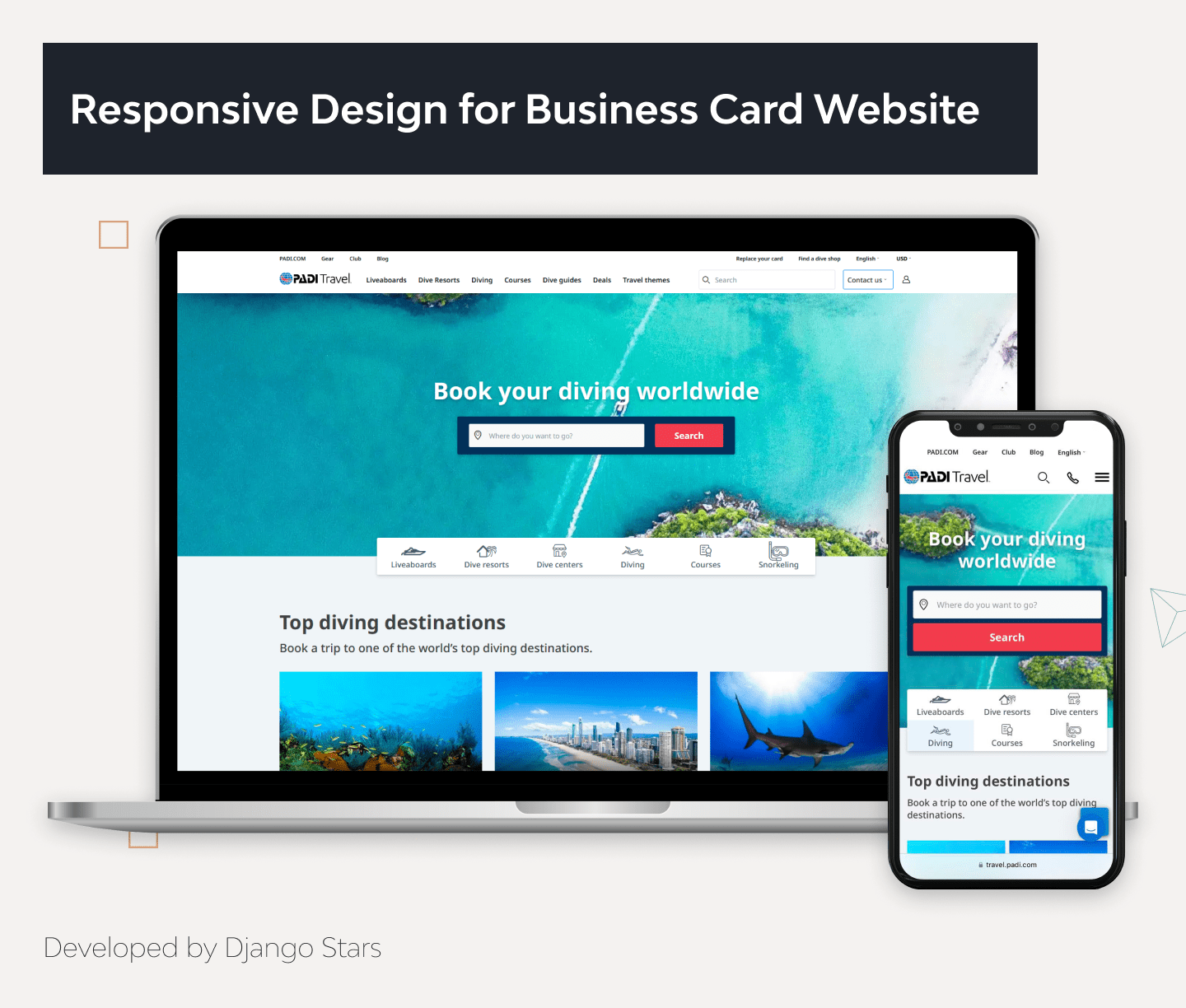
Responsive Design
Ensure your website looks good on phones, tablets, or computers. A responsive site adjusts automatically so it’s easy to navigate and looks great whether your client is on a smartphone or a laptop.

Fast Loading Times
People are busy, and a slow website might drive potential clients away. Keep your pages light and avoid heavy graphics that bog down loading times. Quick loading ensures visitors can get the information they need about you right away without waiting.
Clear Contact Information
Put your contact info front and center. Whether it’s your phone number, email, or a quick contact form, make it easy for people to reach out to you. Consider adding business card website features like a clickable phone number to streamline the process further.
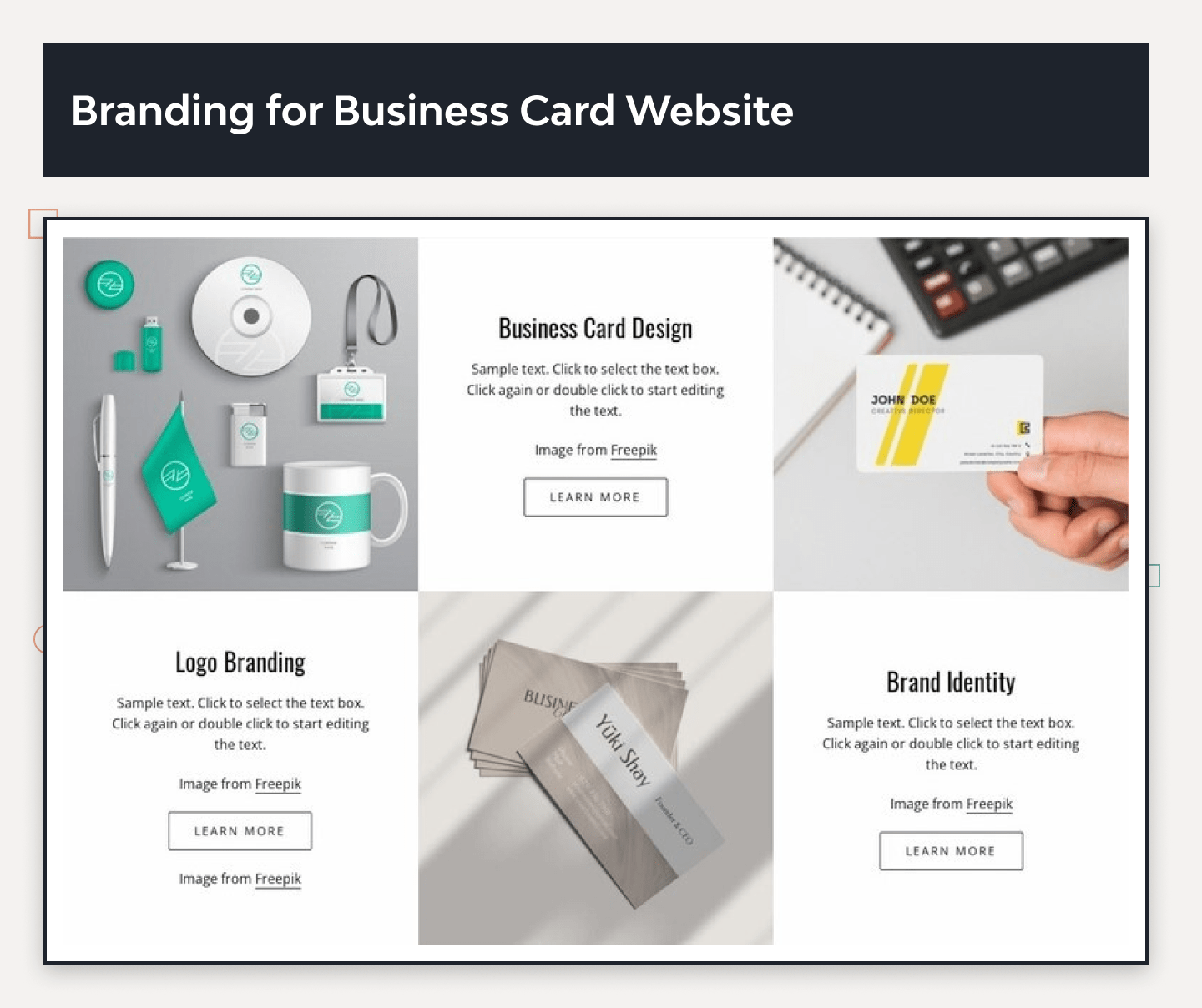
Professional Design and Branding
Your website reflects your professional brand. Stick to clean, simple designs that use your company’s colors and logos. It’s about making a memorable impression that feels distinctly “you.”

SEO Optimization
Help people find you by using the right keywords and optimizing your site’s behind-the-scenes details (like meta tags and alt text) for search engines. This will increase your site’s chance of popping up when potential clients search for services like yours.
Testimonials and Social Proof
Show off a bit! Include a few great testimonials from past clients to build trust right from the start. If you’ve worked with well-known companies, adding their logos can be a powerful form of social proof.
Security Features
Keep your site and its visitors safe with up-to-date security measures. Things like HTTPS and secure forms protect everyone’s data and give your clients peace of mind when they contact you.
Why to Choose Python for Business Card Website Development
When Not to Choose Python?
Choosing the right technology for your business card website depends on how simple or interactive you want it to be. For sites presenting static content, straightforward servers like Nginx, Caddy, or Lighttpd do the job well. They handle your basics HTML, CSS, JavaScript, and images without a fuss.
When to Choose Python?
On the other hand, if your site needs to be more dynamic, like having forms for feedback or needing frequent content updates, multi language content, Python is a fantastic choice. It’s great for this kind of work, especially when paired with a content management system (CMS), making your site flexible and easy to manage.
Also, if you’re thinking about automating some of your business processes, starting with a Minimum Viable Product (MVP) using Python can be a smart move. This lets you gradually build up to a more interactive service, adding new technologies as needed to make your site more dynamic and efficient.
Easy to Learn and Use
Python is known for its simplicity and readability, making it a reasonable choice for the development of a business card website. This user-friendly nature may speed up the development process.
Extensive Libraries and Frameworks
Python boasts a rich ecosystem of libraries and frameworks, such as Django and Flask, good for web development. These tools provide ready-to-use components that can handle everything from database management to form validation, significantly reducing development time.
Scalability
Python’s ability to scale is one of its most compelling advantages. As your business grows, Python’s flexibility ensures that your website can grow with it, handling increased traffic and data. This scalability makes Python an excellent choice for a business card website that might start small but has the potential to expand its functionalities or scale up as your business evolves.
Robust Community Support
Python’s large and active community is a great resource for developers. Whether you encounter a bug or need help implementing a specific feature, there’s likely someone in the Python community who has faced the same issue and can offer advice or a solution.
SEO-Friendly
Python’s frameworks, especially Django, have built-in capabilities that make it easier to create SEO-friendly URLs and manage other SEO best practices. This can help you make a business card website on Python that ranks higher in search results, making it more visible to potential clients.
3 Steps Guide to Build a Business Card Website on Python
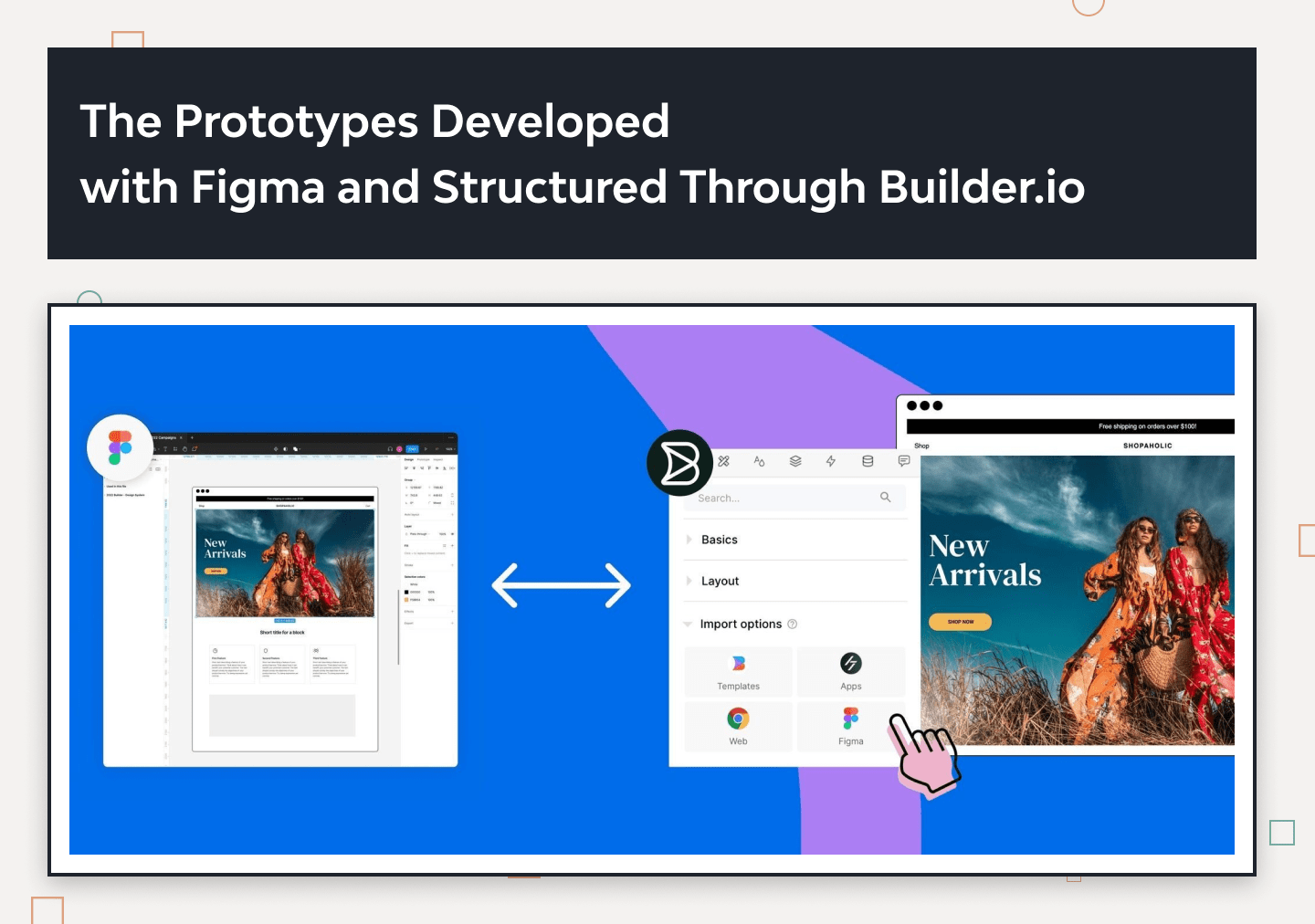
1. Prototyping with Figma and Builder.io Integration
Start building your own business card with Python by designing your business card website using Figma, which offers many tools for creating detailed UI/UX designs. Once your design is ready, integrate with Builder.io to translate your Figma designs into real, deployable web components.
The prototypes developed with Figma and structured through Builder.io provide a direct pathway to the development phase. Using Builder.io’s capability to convert designs into code bridges the gap between visual concepts and functional implementation, reducing the need for extensive coding from scratch.

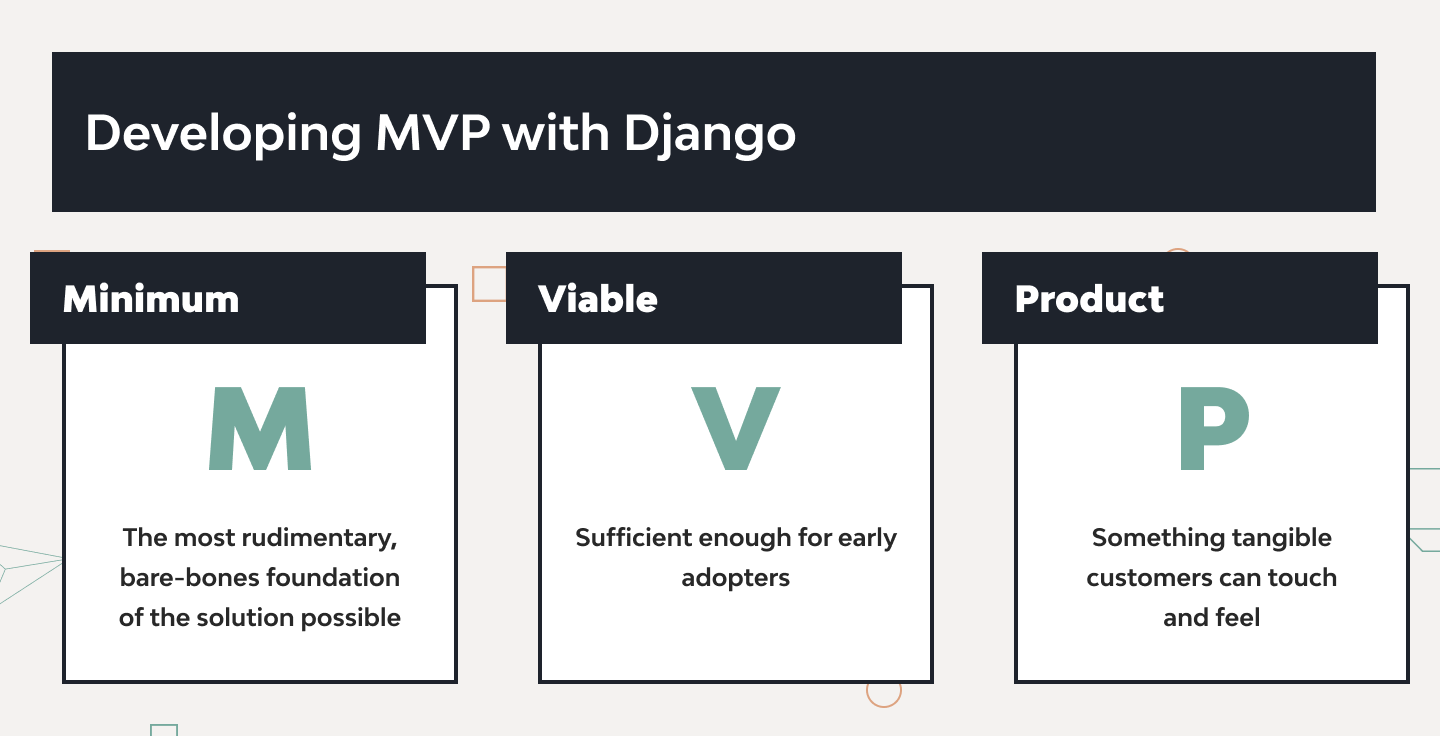
2. Developing a Minimum Viable Product (MVP) with Django
Taking the components and designs from Builder.io, begin coding your MVP using Django. This Python framework simplifies the rapid development of core functionalities, such as user profiles, contact forms, and responsive layouts. Focus on establishing these essential features, which are critical for the initial launch of your business card website.
Django’s framework supports including the pre-designed elements from Builder.io, ensuring that the MVP reflects the initial design intent and provides a solid base for testing the primary interactions and performance.
The MVP serves as the initial testing ground for your website. It allows stakeholders and potential users to interact with the core features and provide feedback. This feedback is crucial for refining the website and planning further enhancements.

3. Utilizing “Ready Parts” from Builder.io and Django Packages
After establishing the MVP and gathering initial feedback, you can make a business card site by integrating “ready parts” and packages. Utilize Builder.io for advanced components and Django’s vast ecosystem of packages to add functionalities like advanced authentication processes, efficient form management, and robust file handling.
These pre-built solutions help streamline the enhancement of your website by adding sophisticated features without extensive additional coding. They ensure your website can scale and evolve according to user needs and feedback, maintaining high performance and professional standards.
The entire process forms a continuous and efficient workflow, from prototyping with Figma and Builder.io through developing an MVP with Django to enhancing the site with ready parts.

Tech Stack for a Business Card Website Development
Creating a business card site involves selecting a flexible technology stack that delivers an excellent user experience. Based on extensive experience and successful implementations, here’s an optimal stack for creating a business card website.
Backend. Django (Python)
Django is a high-level web framework encouraging rapid business card website development on Python and clean, pragmatic design. Its features help developers build secure, scalable, and maintainable websites. Django’s approach offers built-in solutions for many common web development tasks, making it an excellent choice for prototyping and production stages.

Frontend. React
React is a powerful JavaScript library for building user interfaces, particularly single-page applications where a smooth user experience is essential. It helps create a dynamic and responsive client-side application, and when combined with tools like Redux for state management, React allows for more manageable and efficient handling of data and UI states.
For simpler pages, a tool like Builder.io might be a better fit. It can streamline the development process for static content without the overhead of a complex JavaScript framework.
Database. PostgreSQL
PostgreSQL is a relational database system known for its reliability, feature robustness, and performance. It is compatible with Django, and its feature set, including full-text search and concurrency without read locks, makes it a suitable choice for websites that expect to scale.
Design Tools. Figma and Builder.io
Figma is a versatile design tool that allows for high-fidelity wireframing and prototyping. Its collaborative features make it ideal for teams to work together in real time. Integrating Figma with Builder.io can streamline the transition from design to development, allowing designs to be converted directly into React components, which can drastically reduce development time and ensure design consistency.
Version Control. Git
Git is essential for version control, allowing multiple developers to work on the same project efficiently. It helps manage changes to the source code over time, keeps track of modifications, and allows for reverting back to previous states when necessary. Platforms like GitHub or GitLab can also simplify collaboration among development teams.
Deployment. Docker and Heroku
Docker provides a way to package an application with all of its dependencies into a standardized unit for software development, known as a container.
Heroku, on the other hand, is a cloud platform as a service (PaaS) that enables developers to build, run, and operate applications entirely in the cloud.
For static sites or projects with minimal backend needs, services like Netlify or Vercel offer quick and easy deployment solutions.
This tech stack combines powerful tools and technologies well-suited for building business card websites.
How Much Does It Cost to Develop a Business Card Website?
Based on current industry data, the cost to build a business card website can vary significantly depending on several factors, including the project scope, design or feature complexity, and the developers’ expertise.
Initial Cost Breakdown
- Web Design. A basic design can range from $100 to $2,000, but for custom designs, especially from agencies, prices can start at $5,000 and go up to $15,000 or more.
- Development. This can vary widely but typically ranges from $3,000 to $10,000 for a business card website, depending on the complexity and custom features required.
- Database Integration. Costs for integrating a database typically range from $2000 to $10,500.
- Domain and Hosting. Domain registration can cost between $10 to $45 per year, while hosting costs can range from free (included with some services) to several hundred dollars a month, depending on the hosting service chosen.
- SSL Certificate. This is essential for security, especially if handling sensitive information. Costs can range from free to $250 per year, depending on the provider and level of security
- SEO and Marketing. A basic SEO setup can cost from $500 to several thousand dollars per month if advanced strategies are involved.
Factors Affecting Cost
- Design Complexity. Custom designs are pricier than template-based designs
- Functionality and Custom Features. Additional features like eCommerce capabilities, payment integrations, or interactive elements can increase business card website cost
- Developer Expertise. Experienced developers or agencies may charge more but can provide higher quality and faster delivery
Budgeting Tips
- Prioritize Must-Have Features. Focus initially on essential features and consider adding more complex functionalities later
- Use Cost-Effective Tools. Opt for open-source tools like Django and PostgreSQL, which can reduce upfront costs
- Consider Long-Term Costs. Include maintenance, updates, and potential scaling in your initial budget planning
Cost-Saving Strategies
- Template Use. Starting with a template and customizing it can be more cost-effective than a full custom design
- Pre-built Components. Utilizing pre-built components or plugins can save development time and costs
- Cloud Hosting Solutions. Leveraging cloud hosting solutions with scalable pricing can keep initial costs lower
Developing a business card website involves careful planning and budget management. Still, by understanding the various cost elements and managing them effectively, you can create a professional website that meets your business needs without exceeding your budget.
7 Best Practices for Designing a Business Card Website
Here are the best practices development companies and various businesses use for designing a business card website.
1. Choose Your View
Consider a unique view or dynamic layout that captures attention and makes a memorable impression. This could be circular elements, overlapping layers, or even interactive shapes that engage users as they navigate through your website.
2. Stay On-Brand
Consistency is key to building your brand identity. Your business card website should reflect your brand’s colors, fonts, and overall tone. This ensures visitors have a coherent experience reinforcing your brand’s message and identity. Everything from the website logo to the color palette should align with your marketing materials.
3. Establish an Information Hierarchy
Prioritize the information you present to guide visitors naturally through your site. Start with the most critical information, like your name and what you do, followed by secondary details, such as services offered and contact information. Proper use of headings, subheadings, and a thoughtful layout can help create a clear and logical flow of information.

4. Opt for Simplicity
A cluttered design can be overwhelming and distract from the key messages you wish to convey. Opt for a clean, minimalistic design that makes it easy for visitors to find what they want. This includes ample white space, readable fonts, and a focus on essential elements. Simplicity in design not only enhances usability but also elevates the overall aesthetic.
5. Ensure Mobile Responsiveness
With more people using mobile devices to access the internet, your business card website must perform seamlessly across all devices. A responsive design adjusts to different screen sizes and orientations, providing an optimal viewing experience for everyone. This involves flexible layouts, touch-friendly navigation, and fast loading times on mobile devices.
6. Include a Strong Call-to-Action
Your business card website should have a clear call-to-action (CTA) that encourages visitors to engage with you. Whether downloading a resume, viewing a portfolio, scheduling a consultation, or simply getting in touch, your CTA should be prominent and compelling. Position it strategically to draw attention and make it easy for visitors to take the next step.
7. Use High-Quality Images
Images can communicate your brand personality and enhance the visual appeal of your site. Use high-quality, professional images that align with your brand and add value to the content. Avoid generic stock photos when possible. Personalized images or custom graphics can make a more substantial impact.
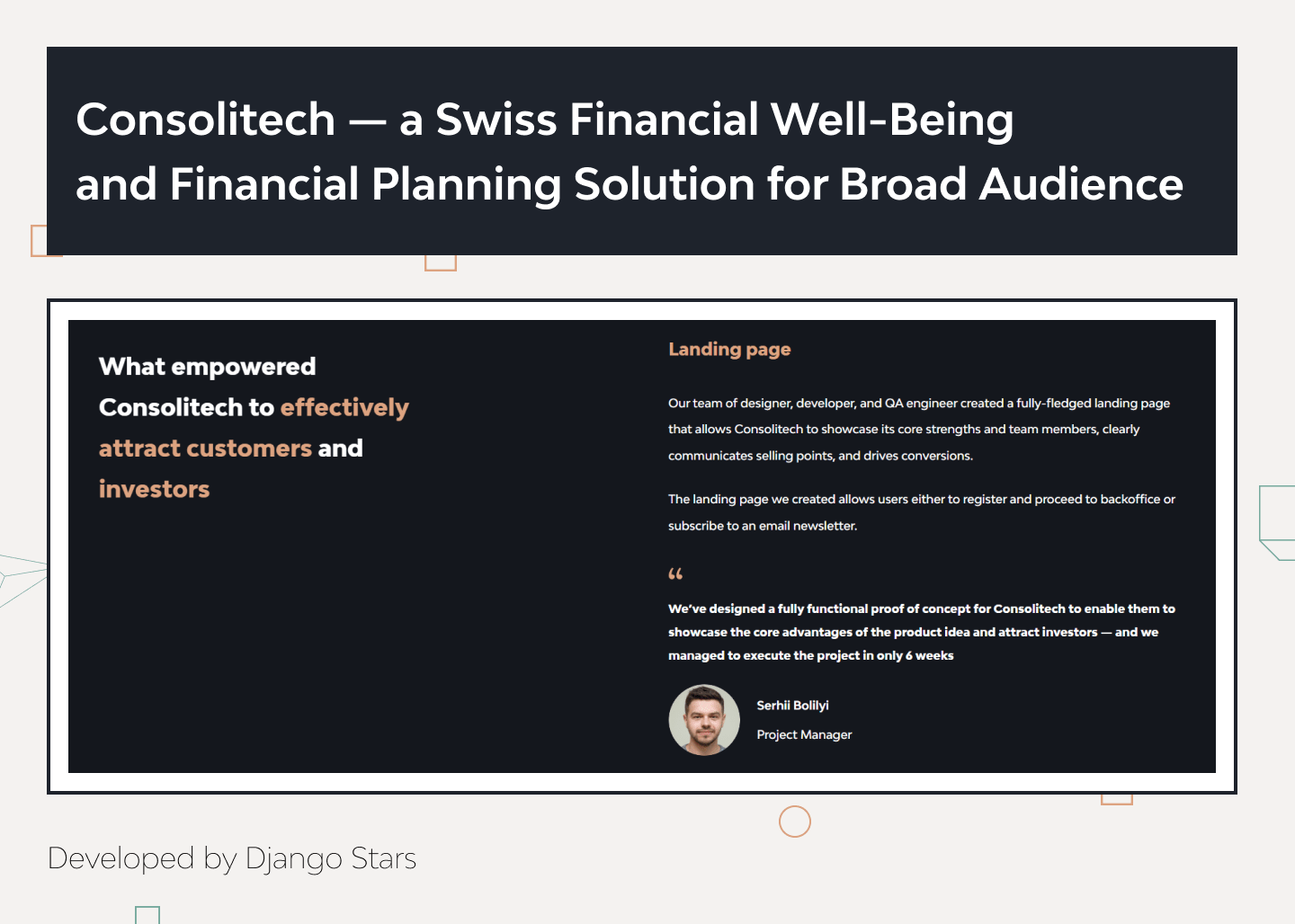
Creating a Business Card Website with Django Stars. Consolitech Case Study
At Django Stars, we can build a business card website on Python using the Django framework. Our expertise is demonstrated in various projects, especially in developing customized solutions that address specific business challenges.

Consolitech is a Swiss fintech company that focuses on solutions for financial well-being. In 2022, we partnered to develop a user-friendly MVP for its digital services.
We developed a bilingual (German and English) back office for Consolitech to demonstrate the app’s functionality to investors. Key features included a document management system, financial data visualization, and a dashboard for tracking expenses and income.
Our team created a landing page that presents Consolitech’s strengths and encourages user engagement through registration and newsletter subscription options. Completed in just 6 weeks, this project showcases our ability to deliver focused solutions swiftly, making it a benchmark for potential clients interested in similar services.
For more details on our projects, please visit our Django Stars Portfolio.
Conclusion
Business card website development, specifically with Django, presents many advantages for businesses aiming to establish a robust online presence. The steps outlined in this article, from the initial prototyping using tools like Figma and Builder.io to developing a scalable MVP and optimizing with pre-built components, provide a comprehensive roadmap for efficient web development.
We also explored the optimal tech stack for such projects, examined cost considerations, and shared best practices in web design to ensure your site meets and exceeds professional standards.
While you might not need Python for simple static pages, it’s a nice tool for more complex sites with interactive features like user forms, content management, and data integration. Django’s toolkit speeds things up, letting you focus more on creating a site that looks good and works smoothly on any device.
The Consolitech example shows how successfully these tools can meet specific business needs quickly and efficiently. Overall, setting up your business card website this way ensures it’s attractive and fully equipped to handle whatever your professional life throws at it.
- How long does it take to create a business card website on Python?
- A straightforward Python and Django project can be completed within 4-8 weeks. This includes initial consultations, design, development, and basic testing phases. However, more complex features or integrations can extend this timeline.
- How to build a business card website and make it competitive?
- Focus on responsive design, SEO optimization, and a clear call to action. Ensure the website is mobile-friendly and loads quickly across all devices.
- How can Django Stars help me build an effective business card website?
- Our approach includes a thorough needs analysis, customized design, and strategic development to ensure the website is a powerful tool for business branding and client engagement. We provide end-to-end services from initial design to final deployment and support.
- What are the cost considerations for business card website development with Django Stars?
- Projects can range from a basic setup costing a few thousand dollars to more complex developments, which might require a larger investment. We provide detailed quotes based on your requirements to ensure transparency and alignment with your budget expectations.









